官网:
https://mp.weixin.qq.com/cgi-bin/wx

微信小程序:
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
微信公众号和小程序的主要区别?
1、定位不同(公众号服务于营销与信息传递,小程序面向产品与服务)2、实现技术区别 (公众号基于H5(html5 vue angualr react ionic),小程序必须用小程序的语法开发)3、用户体验 (小程序的用户体验要比 html5好一些,更接近原生app)4、调用原生的能力 (微信公众号可以借助jssdk调用手机的摄像头拍照 ,调用扫描二维码等 能力有限。 小程序调用原生的能力非常强大,能实现几乎app能实现的所有功能) (调用原生的功能 *可以不开发app )5、微信app上面的入口不一样
微信小程序的应用场景:
互联网+ 物联网+ 人工智能+餐厅点餐+小程序 基于LBS小程序直接搜索附近的餐厅,进店用进行扫码点餐、支付。无人点餐:公交+小程序 公交车站放一个小程序二维码,扫一扫就知道公交什么时候来。买电影票+小程序 进入小程序直接搜附近电影院下单搞定。加油站缴费+小程序 加油下车排队缴费太麻烦,扫小程序不用下车就能解决。火车上叫餐+小程序 不用去固定车厢点餐,扫座椅后背的小程序二维码下单,乘务员给你送来。旅行+小程序 旅行酒店预订、周边攻略、目的地、游记等都可以在小程序里轻松搞定。快递+小程序 一键打开快递小程序,查看自己的订单,查看快递送达的时间,查看宝贝现在的物流情况。医疗+小程序 用小程序,提前挂号、网上排队,就医后扫码支付,直接拿药景区+小程序 扫描景点门票小程序的二维码,即可查看景区详情零售+小程序 想吃个水果或吃点零食,直接搜索附近小程序下单,送货上门。
小程序开发文档、开发工具、开发指南、体验demo
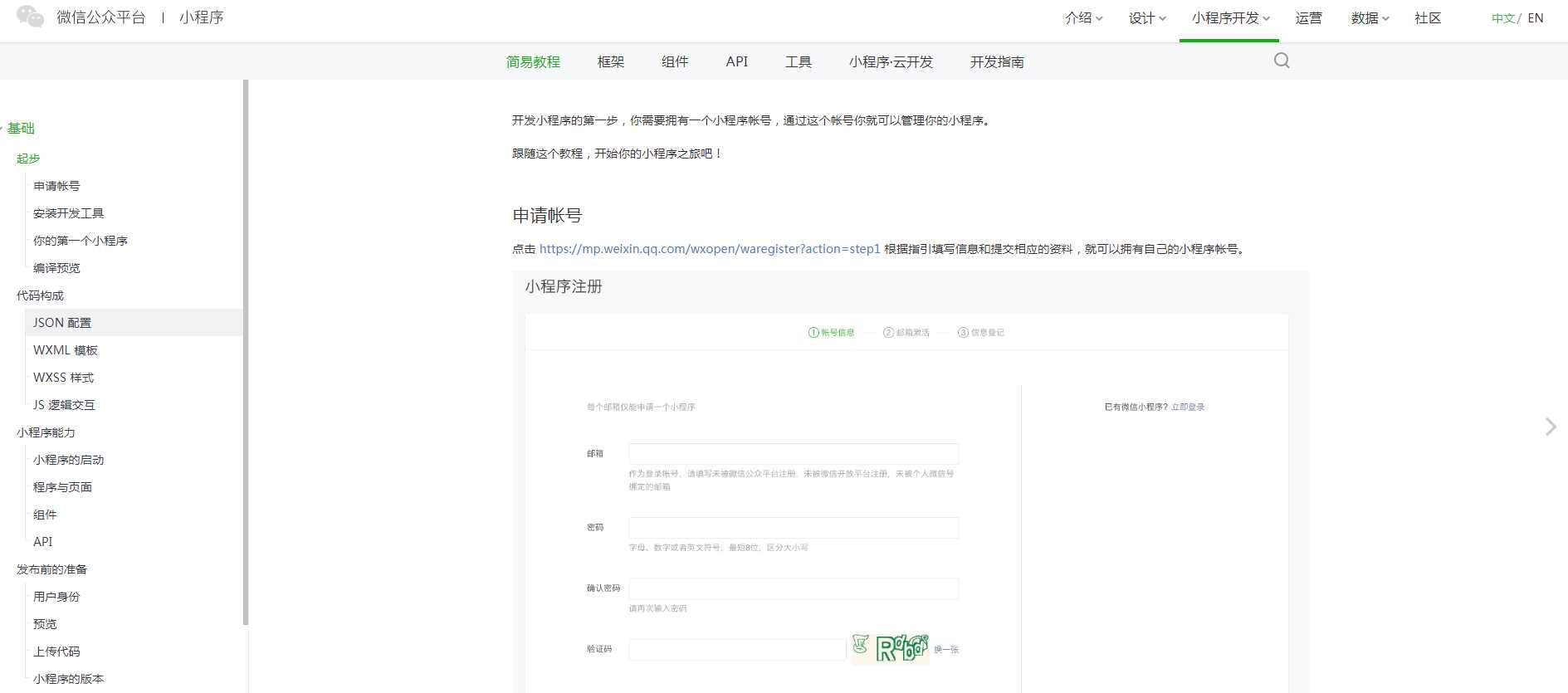
开发文档
https://developers.weixin.qq.com/miniprogram/dev/

开发工具
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
体验demo
https://developers.weixin.qq.com/miniprogram/dev/demo.html

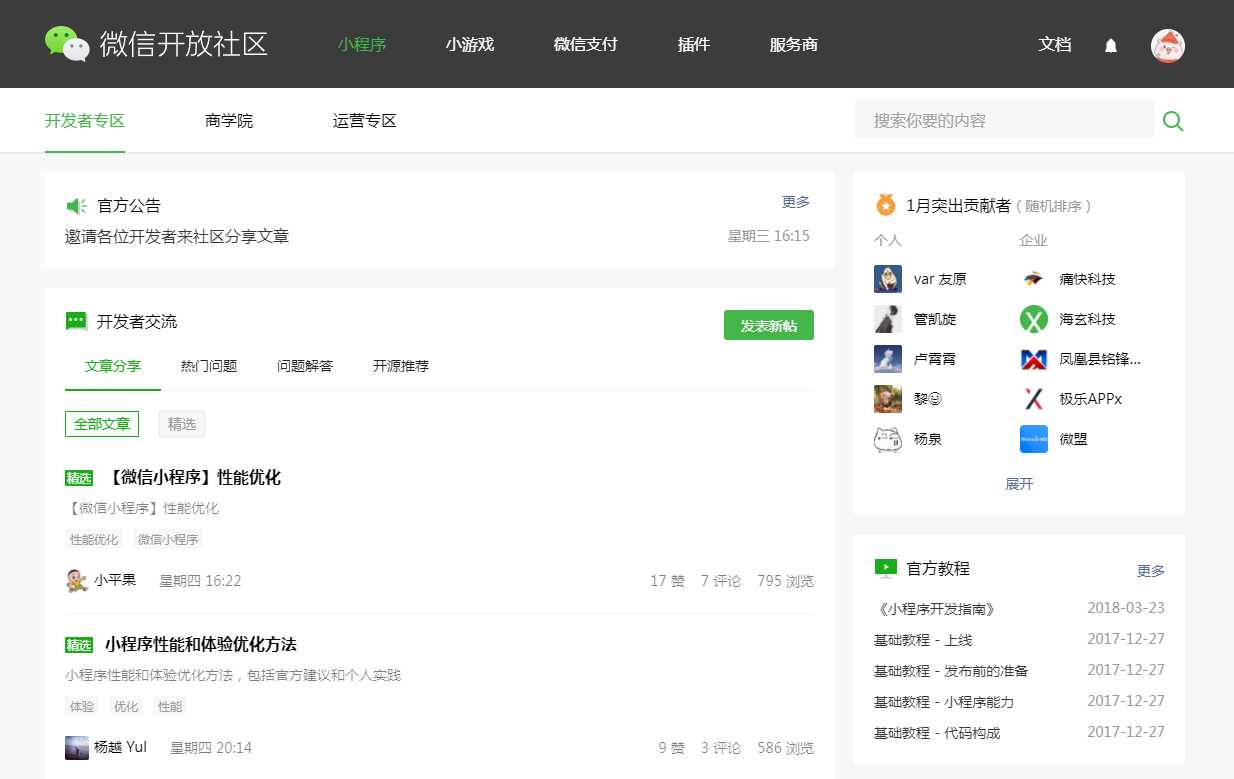
微信开放社区
https://developers.weixin.qq.com/community/

微信小程序的目录结构
.json 后缀的 JSON 配置文件.wxml 后缀的 WXML 模板文件.wxss 后缀的 WXSS 样式文件.js 后缀的 JS 脚本逻辑文件