CSS的一大特性——继承,怎么样没听说过吧,没了它我们修饰网页时就变得十足的麻烦
这是本节课准备的文件

这是others文件夹

先看看index.html,代码如下
1 <!DOCTYPE html> 2 <html lang ="zh"> 3 <head> 4 <meta charset = "utf-8"> 5 <title>TEST</title> 6 <style> 7 p{ 8 color: red; 9 }10 p.myp{11 color: blue;12 background-color: yellow;13 border-bottom: 2px solid black;14 }15 </style>16 </head>17 <body>18 <p>正文1</p>19 <p>正文2</p>20 <p>正文3</p>21 <p>正文4</p>22 <p>23 <a href = "others/Test.html" target = "_blank"><p class = "myp">查看其它知识点24 位置:others/Test.html</p></a>25 </p>26 </body>27 </html>28 <!--29 p{30 color: red; 对所有p标签都起作用,对有类名的标签不起作用31 }32 p.myp{ 我是有类名的p标签33 color: blue;34 background-color: yellow; 加入下部边框35 border-bottom: 2px solid black;36 -->
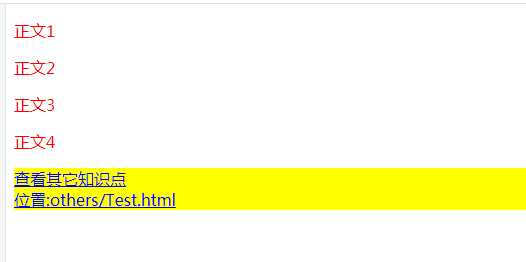
看看效果吧

对p元素的修饰,对所有p元素都起作用,在一个p元素里设置类名,单独对这个p元素修饰,就可以覆盖CSS对普通p元素的修饰
点击查看其它知识点

Test.html的代码为
1 <!DOCTYPE html> 2 <html lang ="zh"> 3 <head> 4 <meta charset = "utf-8"> 5 <title>TEST</title> 6 <style> 7 h1,p{ 8 color: green; 9 border-bottom: 4px dotted red;10 }11 p.myp{12 color: red;13 background-color: yellow;14 border-bottom: 2px solid black; 15 }16 </style>17 </head>18 <body>19 <h1>我是标题</h1>20 <p>正文1</p>21 <p>正文2</p>22 <p>正文3</p>23 <p>正文4</p>24 <p> 25 <a href = "Test2.html" target = "_blank"><p class = "myp">查看其它知识点26 位置:others/Test2.html</p></a>27 </p>28 </body>29 </html>30 <!--31 h1,p{ 所有p和h1标签都受影响32 color: green;33 border-bottom: 4px dotted red; 加入下部边框34 }35 -->
理解一下
点击查看其他知识点
接下来是Test2.html

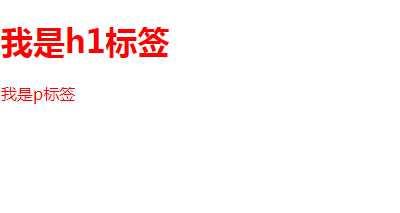
代码为
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset = "utf-8"> 5 <title>TEST</title> 6 <style> 7 div{ 8 color: red; 9 }10 </style>11 </head>12 <body>13 <div> <!--div是块标签,就是在html划定一个块,div以内的样式都是属于div的样式,这就叫继承-->14 <h1>我是h1标签</h1>15 <p>我是p标签</p>16 </div>17 </body>18 </html>
看到那个注释了吗?这就叫继承,不只是对于div元素,对body元素可以,对其他的元素也可以,但有些特殊的元素不能继承一些属性,比如说img元素不能继承文字颜色属性,因为img元素是显示图片的,而不是文字
//本系列教程基于《Head First HTML与CSS(第二版)》,此书国内各大购物网站皆可购买
转载请注明出处 by:M_ZPHr
最后修改日期:2019-01-17