地址:http://js.zhuamimi.cn/choujiang/index.htm
源码:https://pan.baidu.com/s/15KhesfcLf1WMOom6PhzCjA

1:构建环形链表
构建环形链表主要是为了无限循环子节点
环形链表数据结构与算法里面有介绍这里就不做讲解了。
2:控制中奖概率
怎么控制中奖概率,我在前面写个控制随机数生成概率的的函数:https://www.cnblogs.com/whnba/p/10214312.html
3:控制转动速度
这里是通过设置一个 起始速度、结束速度、步涨值,来实现控制的程序结束。
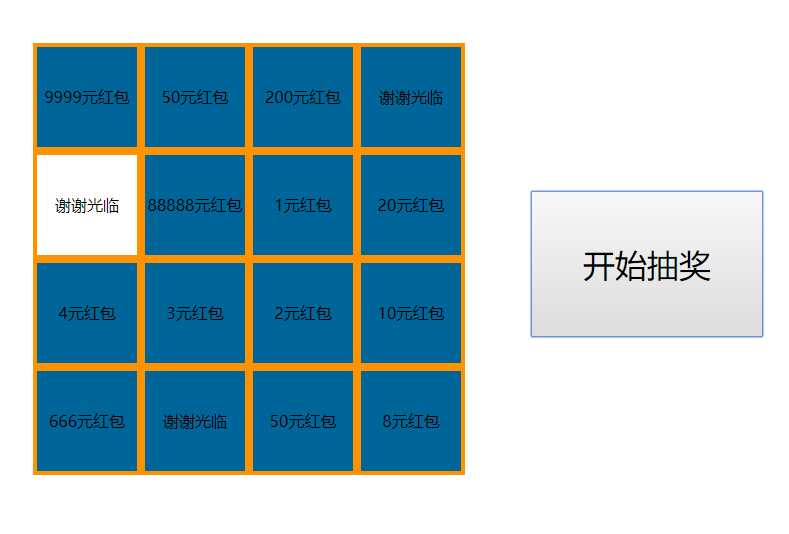
4:实例
<!DOCTYPE html><head> <meta charset="utf8"> <title>转动抽奖</title> <link rel="stylesheet" type="text/css" href="style.css"> <script src="ChouJiang.js"></script></head><body> <div class="main"> <ul id="choujiang"> <li class="s s1">1元红包</li> <li class="s s2">2元红包</li> <li class="s s3">3元红包</li> <li class="s s4">4元红包</li> <li class="s s5">666元红包</li> <li class="s s6">谢谢光临</li> <li class="s s7">50元红包</li> <li class="s s8">8元红包</li> <li class="s s9">10元红包</li> <li class="s s10">20元红包</li> <li class="s s11">谢谢光临</li> <li class="s s12">200元红包</li> <li class="s s13">50元红包</li> <li class="s s14">9999元红包</li> <li class="s s15">谢谢光临</li> <li class="s s16">88888元红包</li> </ul> <button id="start" onclick="start()">开始抽奖</button> </div> <script> ‘use strict‘; function start() { let target = new ChouJiang(‘choujiang‘, new Map([ [13, 0.0001], // 设置中奖概率: [节点索引,中奖率] [14, 0.25], [15, 0.0001], [10, 0.25], [5, 0.25], ])); //target.winning = 4; // 设置中奖节点:用于弊器 target.start(); // 开始 } </script></body></html>