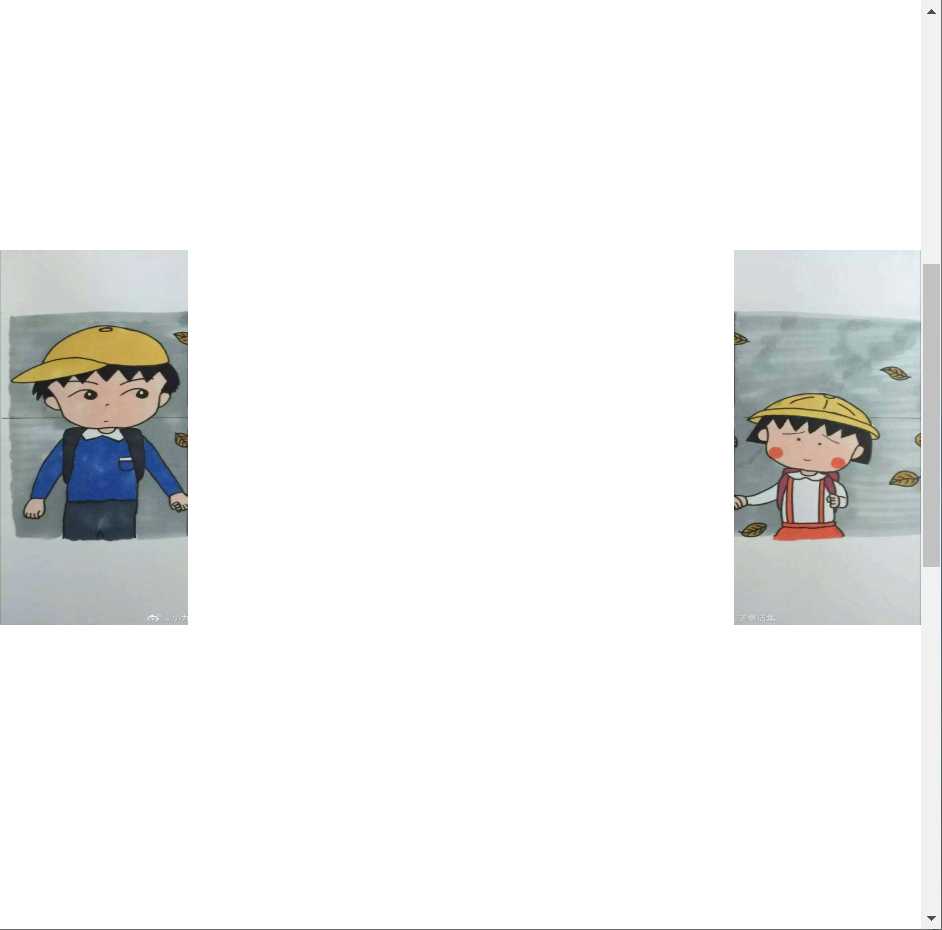
实现效果:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>Couplet_Ad</title> 7 <style> 8 * { 9 margin: 0;10 padding: 0;11 }12 .l{13 float: left;14 position: fixed;15 top:200px;16 left: 0px;17 display: none;18 }19 .r{20 float: right;21 position: fixed;22 top:200px;23 right: 0px;24 display: none;25 }26 img {27 width: 150px;28 height: 300px;29 }30 </style>31 <script src="./lib/jquery-1.11.3/jquery-1.11.3/jquery.min.js"> </script>32 <script>33 $(function(){34 $(window).scroll(function(){35 var offset=$("html,body").scrollTop();36 if(offset>=450){37 $("img").show(1000);38 }39 else{40 $("img").hide(1000);41 }42 });43 });44 </script>45 </head>46 <body>47 <img src="./img/左.jpg" alt="" class="l">48 <img src="./img/右.jpg" alt="" class="r">49 50 <br><br><br><br><br><br> <br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>51 <br><br><br><br><br><br> <br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>52 <br><br><br><br><br><br> <br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>53 </body>54 </html>