position定位属性,检索或设置对象的定位方式
CSS的定位属性有分为静态定位、绝对定位、相对定位、固定定位、黏性定位。
position:static; <!-- 静态定位 -->
position:absolute; <!-- 绝对定位 -->
position:relative; <!-- 相对定位 -->
position:fixed; <!-- 固定定位 -->
position:sticky; <!-- 黏性定位 -->
1.static 静态定位:position的默认值,默认文本流的状态, 不会识别left、right、top、bottom指定的坐标。
2.absolute 绝对定位:使元素脱离文本流、不占据空间。绝对定位以父元素为参照物且父元素必须添加定位,如果父元素没有定位或不存在的情况下,以整个文档为参照物。
3.relative 相对定位: 元素以自身为参照物,始终占据空间,不会破坏文档流,在原有位置的基础上,识别left,right,top,bottom的规定进行位置移动。
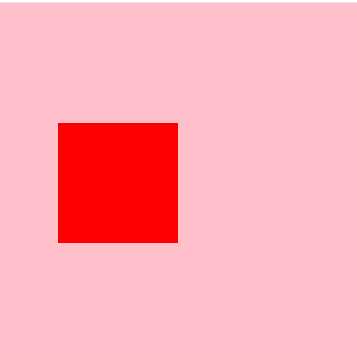
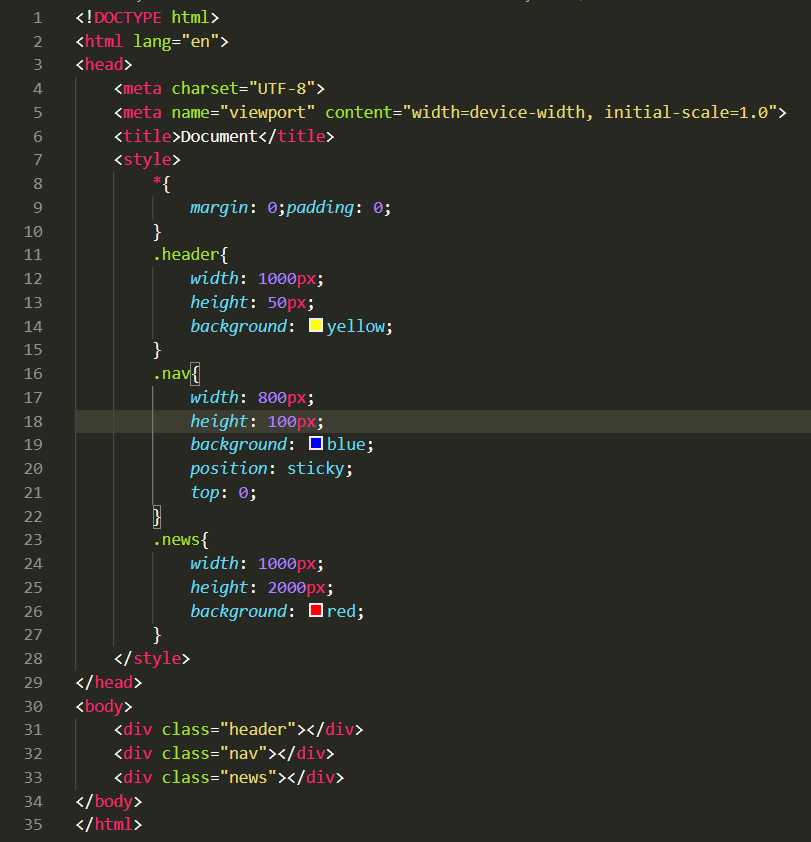
例:代码:
效果图: 

4.fixed 固定定位:以浏览器窗口为参照物,脱离整个文本流,不占据空间。元素在页面中固定位置,不随滚动条拖拽而移动。
5.sticky 黏性定位: position:relative 和 position:fixed的结合,如果页面没超出窗口范围,按照relative 执行; 如果内容超出窗口位置,按照fixed执行。
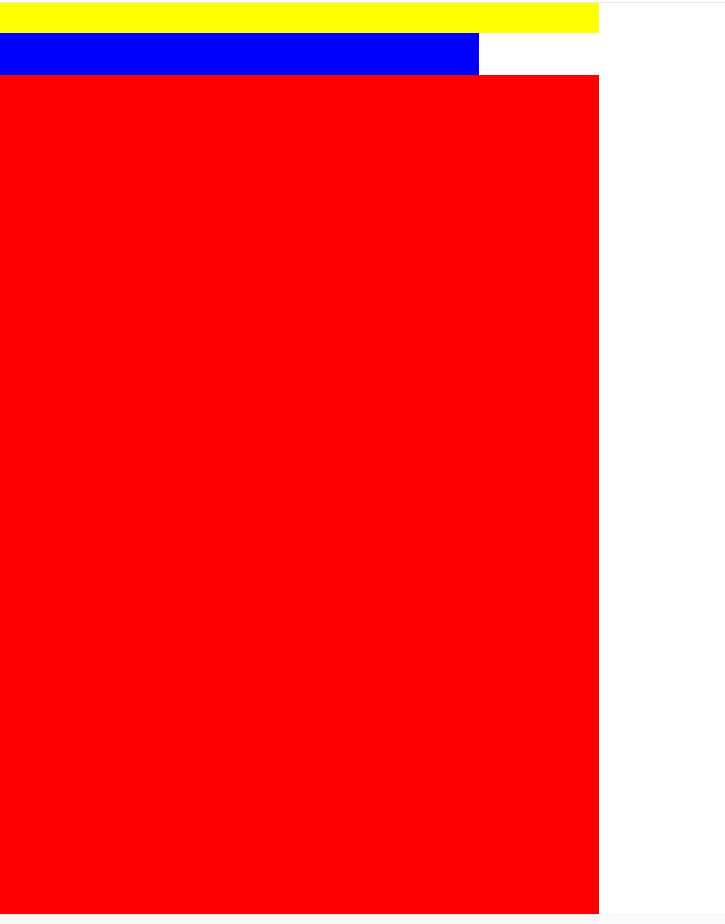
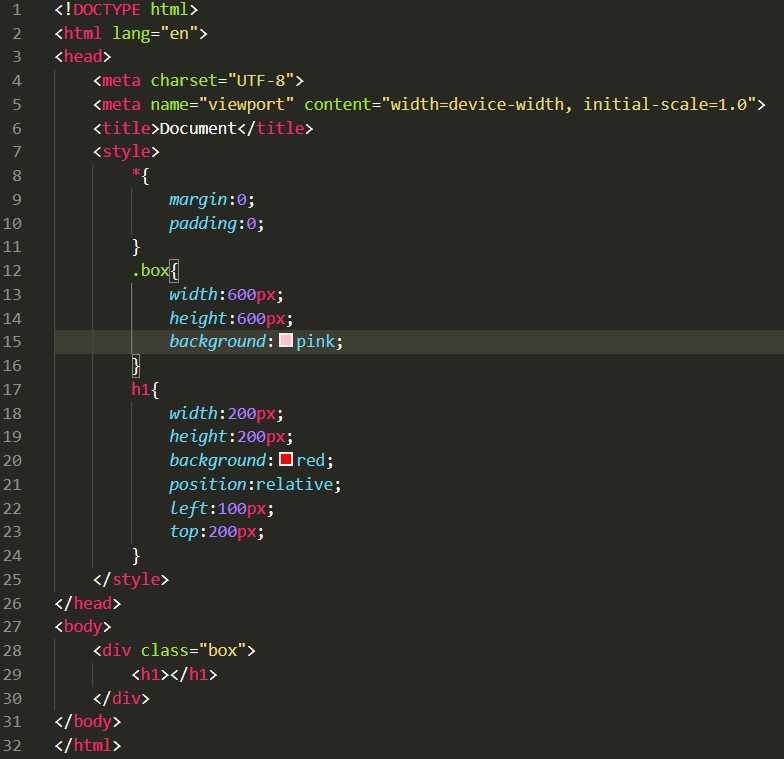
例:代码:

效果图1: 移动页面上下滚动条前 效果图2:移动页面上下滚动条后