过渡: 特点:需要事件进行触发(鼠标事件触发)才会随时间改变其css属性 css3过渡属性: 1. transition-property: 检索或设置对象中的参与过渡的属性 2. transition-duration: 检索或设置对象过渡的持续时间 3. transition-delay: 检索或设置对象延迟过渡的时间 4. transition-timing-function: 检索或设置对象中过渡的动画类型 简写方法:
transition: 属性值1 属性值2 属性值3 属性值4
属性值1: 需要参与过渡属性 all ( 能支持过渡属性的都会过渡变换 默认值) 属性值2: 过渡的时间 s秒 ms 毫秒 属性值3: 延迟的时间 s秒 ms 毫秒 属性值4: 动画的类型(匀速、匀加速、匀减速........) 默认状态:先匀加速,后匀减速 linear 匀速
<body> <div class="box"> <p>默认</p> <h2>匀速</h2> <h3>贝塞尔曲线</h3> </div></body>
css部分:
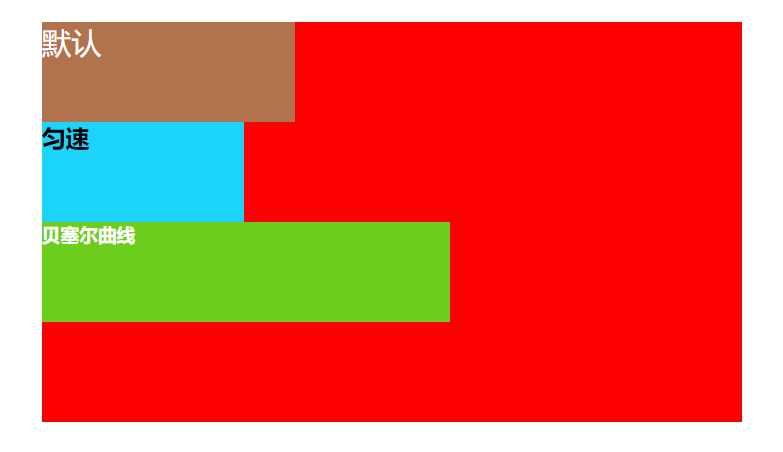
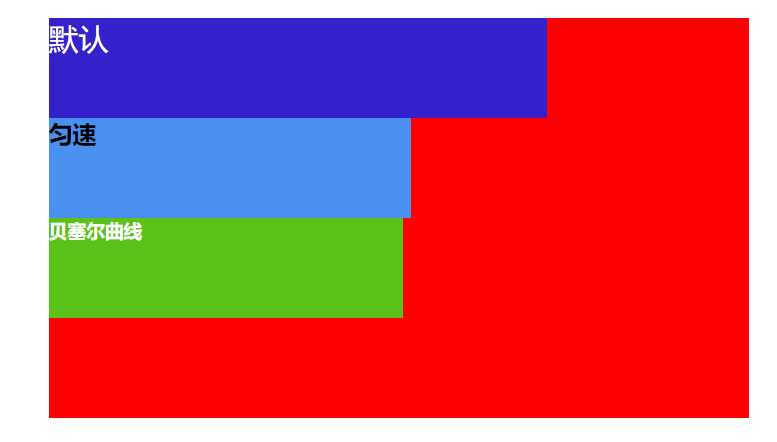
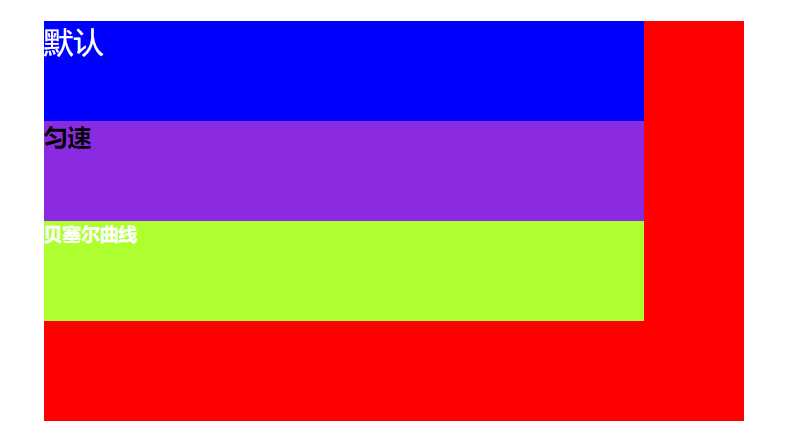
<style> /* 重置样式 */ *{ margin:0; padding:0; } .box{ width:700px; height:400px; background:red; margin:30px auto; } p{ width:100px; height:100px; background:orange; /* 默认 */ transition:3s; font-size:30px; color:#fff; } h2{ width: 100px; height: 100px; background: cyan; /* 匀速 */ transition: 3s linear; } h3{ width:100px; height:100px; background:green; /* 贝塞尔曲线 */ transition:3s cubic-bezier(.53,1.89,0,-1.09); color:#fff; } .box:hover p{ background: blue; width:600px; } .box:hover h2{ background: blueviolet; } .box:hover h3{ background: greenyellow; width:600px; } </style>
效果图:




动画: 特点:不需要事件进行触发。但需要调用关键帧
动画可以定义多个状态,或者用关键帧的话来说,过渡动画只能定义第一帧和最后一帧这两个关键帧,而关键帧动画则可以定义任意多的关键帧,因而能实现更复杂的动画效果。
@keyframes mymove{ from{初始状态属性} to{结束状态属性}}
也可以写成:
@keyframes mymove{ 0%{初始状态属性}
·
·
· 50%{状态属性}(中间再可以添加关键帧)
·
·
· 100%{结束状态属性}}
1.animation-name:
设置对象所应用的动画名称
必须与规则@keyframes配合使用
@keyframes name{
}animation-name:name;
2.animation-duration:
设置对象动画的持续时间
animation-duration:3s; 动画完成使用的时间为3s
3.animation-timing-function:
设置对象动画的过渡类型
属性值:
| linear: | 线性过渡。等同于贝塞尔曲线(0.0, 0.0, 1.0, 1.0) |
| ease: | 平滑过渡。等同于贝塞尔曲线(0.25, 0.1, 0.25, 1.0) |
| ease-in: | 由慢到快。等同于贝塞尔曲线(0.42, 0, 1.0, 1.0) |
| ease-out: | 由快到慢。等同于贝塞尔曲线(0, 0, 0.58, 1.0) |
| ease-in-out: | 由慢到快再到慢。等同于贝塞尔曲线(0.42, 0, 0.58, 1.0) |
| step-start: | 马上跳到动画每一结束桢的状态 |
4.animation-delay:
设置对象动画延迟的时间
animation-delay:1s; 动画开始前延迟的时间为1s
5.animation-iteration-count:
设置对象动画的循环次数(默认情况下循环1次)
属性值:
infinite: 无限循环
number: 循环的次数
6.animation-direction:
设置对象动画在循环中是否反向运动
属性值:
| normal: | 正常方向 |
| reverse: | 反方向运行 |
| alternate: | 动画先正常运行再反方向运行,并持续交替运行 |
| alternate-reverse: | 动画先反运行再正方向运行,并持续交替运行 |
7.animation-play-state:
设置对象动画的状态
属性值:
running:运动
paused::暂停
animation-play-state:paused(当鼠标经过时动画停止,鼠标移开动画继续执行)
本次学习分享到这结束了~