做个简单的文章发布,使用了layui的layedit
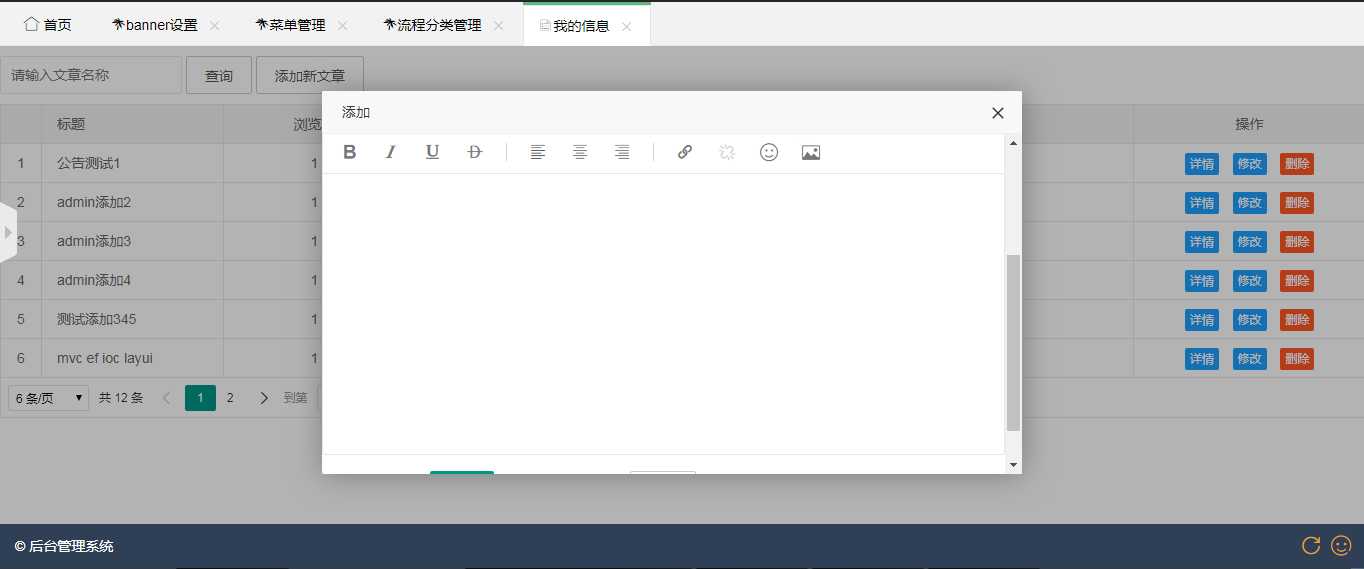
效果:

在html页面添加:
<textarea id="MyArticleContent" style="display: none;"></textarea>
在js中添加:
layui.use([‘form‘, ‘layer‘, ‘upload‘,‘layedit‘], function () {
var form = layui.form, layer = layui.layer, $ = layui.jquery, upload = layui.upload, layedit = layui.layedit;
var ContentClass = layedit.build(‘MyArticleContent‘);
layedit.getContent(ContentClass)//获取编辑器中内容
}
ok,就是这样使用,具体参照官网介绍就可以,虽然提供功能少但胜在精简