在开发mvc项目过程中,如果需要在view视图中进行(model字段绑定,自动提示)模型绑定 ;在不清楚字段,或者字段较多的情况下,是非常有必要的!
下面咱们具体实现一下
1、首先创建Sent控制器
2、然后再Models文件夹中创建一个实体类modelTex
using System;using System.Collections.Generic;using System.Linq;using System.Web;namespace WebApplication1.Models{ public class modelTex { public string Only; }}
3、然后再Sent控制器中创建Tex()的方法
public ActionResult Tex() { modelTex mod = new modelTex(); mod.Only = "1"; ViewBag.moddate = mod.Only; return View(mod); }
4、添加Tex视图
5、在Tex中引用using WebApplication1.Models;命名空间 (WebApplication1是我的项目名称)
然后在选择绑定的实体类
modelTex modtext = ViewBag.moddate as modelTex;
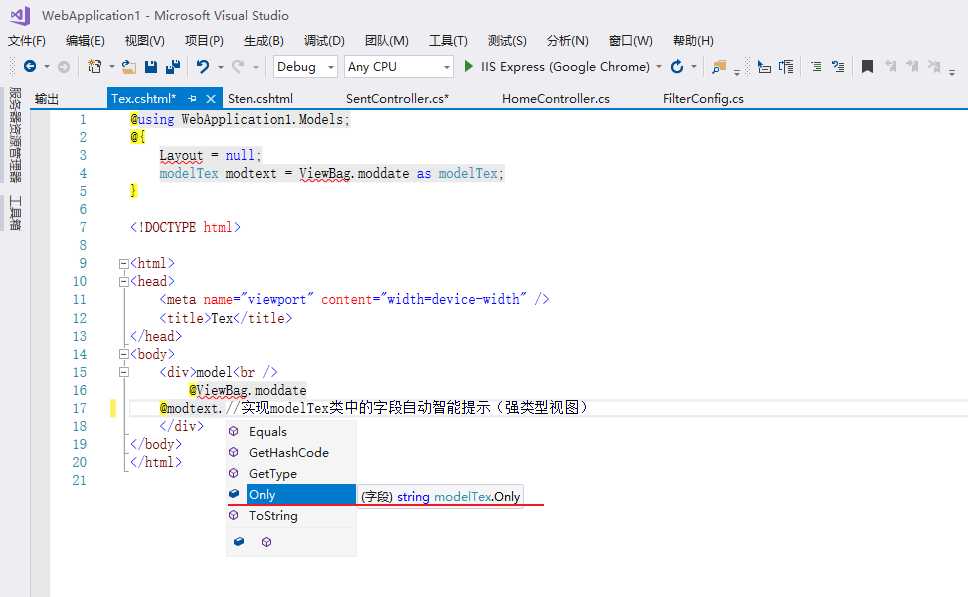
@using WebApplication1.Models;@{ Layout = null; modelTex modtext = ViewBag.moddate as modelTex;}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>Tex</title></head><body> <div>model<br /> @ViewBag.moddate @modtext.Only//实现modelTex类中的字段自动智能提示(强类型视图) </div></body></html>
接下来就可以在view视图中就可以自动使用@modeltext点modeltext实体类的字段了