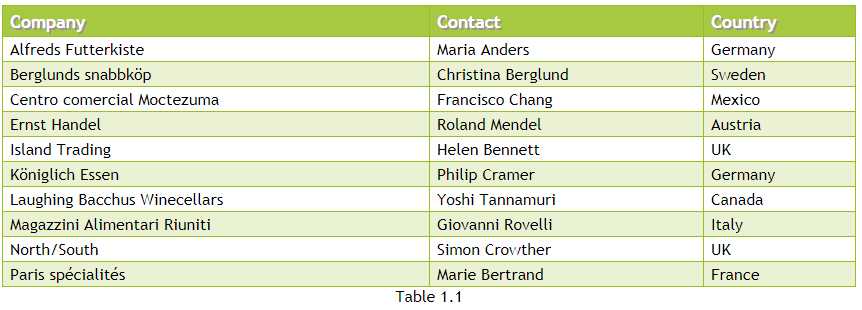
1.制作一个个性表格(较源代码添加了表头阴影text-shadow和表格标题caption)


<!DOCTYPE html><html><head><meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title><style>#customers{ font-family:"Trebuchet MS", Arial, Helvetica, sans-serif; width:100%; border-collapse:collapse;}#customers td, #customers th { font-size:1em; border:1px solid #98bf21; padding:3px 7px 2px 7px;}#customers th { font-size:1.1em; text-align:left; padding-top:5px; padding-bottom:4px; background-color:#A7C942; color:#ffffff; text-shadow:2px 2px #a08fa0;}#customers tr.alt td { color:#000000; background-color:#EAF2D3;}caption {caption-side:bottom;}</style></head><body><table id="customers"><caption>Table 1.1</caption><tr> <th>Company</th> <th>Contact</th> <th>Country</th></tr><tr><td>Alfreds Futterkiste</td><td>Maria Anders</td><td>Germany</td></tr><tr class="alt"><td>Berglunds snabbk?p</td><td>Christina Berglund</td><td>Sweden</td></tr><tr><td>Centro comercial Moctezuma</td><td>Francisco Chang</td><td>Mexico</td></tr><tr class="alt"><td>Ernst Handel</td><td>Roland Mendel</td><td>Austria</td></tr><tr><td>Island Trading</td><td>Helen Bennett</td><td>UK</td></tr><tr class="alt"><td>K?niglich Essen</td><td>Philip Cramer</td><td>Germany</td></tr><tr><td>Laughing Bacchus Winecellars</td><td>Yoshi Tannamuri</td><td>Canada</td></tr><tr class="alt"><td>Magazzini Alimentari Riuniti</td><td>Giovanni Rovelli</td><td>Italy</td></tr><tr><td>North/South</td><td>Simon Crowther</td><td>UK</td></tr><tr class="alt"><td>Paris spécialités</td><td>Marie Bertrand</td><td>France</td></tr></table></body></html>
View Code

注意区分:id选择器#,class选择器.,分组选择器(其中逗号表示并列关系)