与Asp.Net Mvc创建区域的时候会自动为你创建区域路由方式不同的是,Asp.Net Core下需要自己手动做一些配置,但更灵活了。
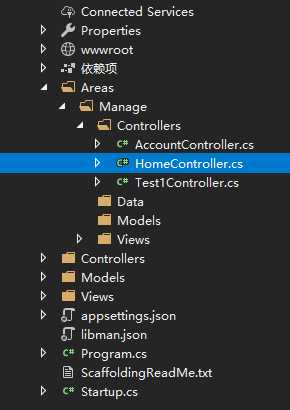
我们先创建一个区域,如下图

然后我们启动访问/Manage/Home/Index 发现是404没有找到该页面,因为我们还没有为其配置路由,下面使用两种配置区域路由的方式
1、通过配置MapRoute
app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); routes.MapRoute( name: "areas", template: "{area:exists}/{controller=Home}/{action=Index}/{id?}"); });
我们可以看到其中{area:exists}这个路由参数后面都有个:exists后缀,那么这是用来干什么的呢?
:exists后缀可以保证不仅路由参数能从Url地址匹配到值,还要确保路由参数值在项目中能找到真正的文件夹或文件,整个路由才算匹配成功 。如果匹配失败,Url地址会去匹配ASP.NET Core MVC中的其它路由。
更新详细的路由匹配机制可以参看ASP.NET Core MVC的路由参数中:exists后缀有什么作用,顺便谈谈路由匹配机制
好了,已经配置好区域路由了。
我们再次访问下/Manage/Home/Index
却发现访问的时候还是404没有找到页面
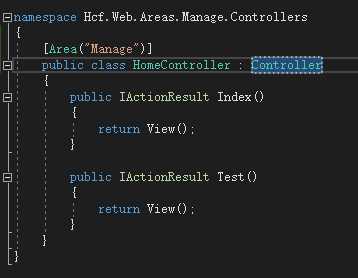
那是因为我们还少了最后一步,为控制器指定区域属性 [Area(AreaName)]

OK,现在我们访问/Manage/Home/Index

终于正常显示出该页面了。
那我们再优化一下这个搞个AreaBaseController,把[Area(Manage)]放到区域基类中去,这样区域中的Controller统一继承自该基类就可以了,非常方便
2、通过配置MapRouteRoute
app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); routes.MapAreaRoute( "AreasManage", "Manage", "Manage/{controller=Home}/{action=Index}/{id?}"); });
在配置中直接指定区域名,这样就不需要在区域控制器中指明区域名了,直接这里配置好就访问正常了