wrap() :把匹配到的每一个元素用指定的HTML元素包裹起来
示例:把匹配到的每一个<p>标签用<div>包裹起来
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 遍历 $("p").each(function(index){
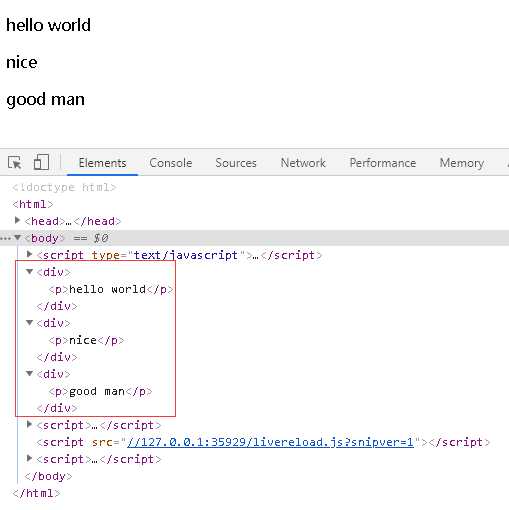
// 包裹 $(this).wrap("<div></div>") }) }) </script> <p>hello world</p> <p>nice</p> <p>good man</p></body>
输出:

unwrap() 方法移除被选元素的父元素。
示例:把匹配到的每一个<p>标签的父节点去除
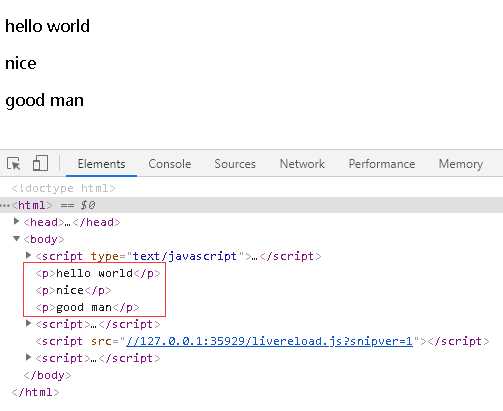
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 遍历 $("p").each(function(index){ // 去除包裹 $(this).unwrap() }) }) </script> <p>hello world</p> <p>nice</p> <p>good man</p></body>
输出:

wrapAll() 被选的元素整体用指定的 HTML 元素包裹起来
示例:
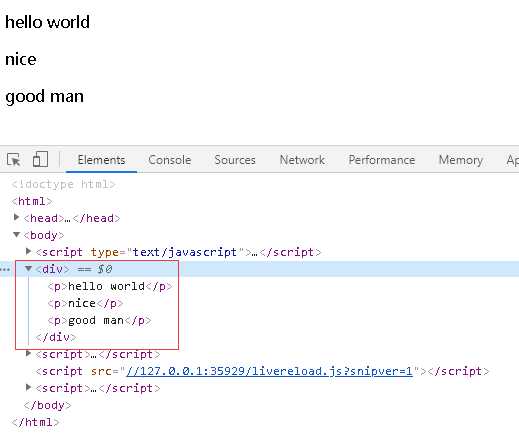
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 整体包裹 $("p").wrapAll("<div></div>") }) </script> <p>hello world</p> <p>nice</p> <p>good man</p></body>
输出:

wrapInner() :对被选元素的内部所有内容用指定的 HTML 元素来包裹
示例:
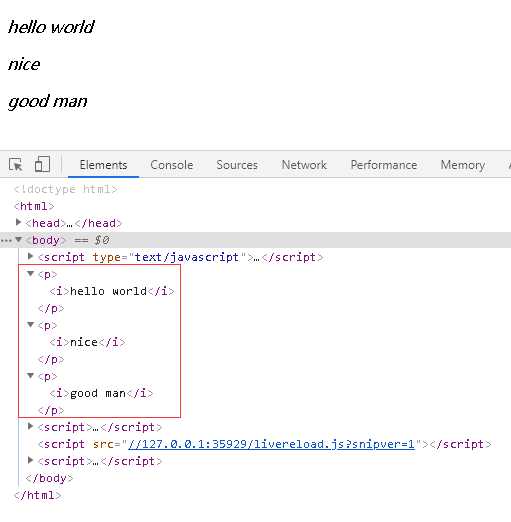
<body> <script type="text/javascript"> //入口函数 $(document).ready(function(){ // 包裹<p>标签的内部 $("p").wrapInner("<i></i>") }) </script> <p>hello world</p> <p>nice</p> <p>good man</p></body>
输出: