服务器版本: 腾讯云 Cent OS 7.6
项目运行环境: Net Core 3.1
工具: Xshell , Xftp
第一步 更新并安装 Net core 运行环境

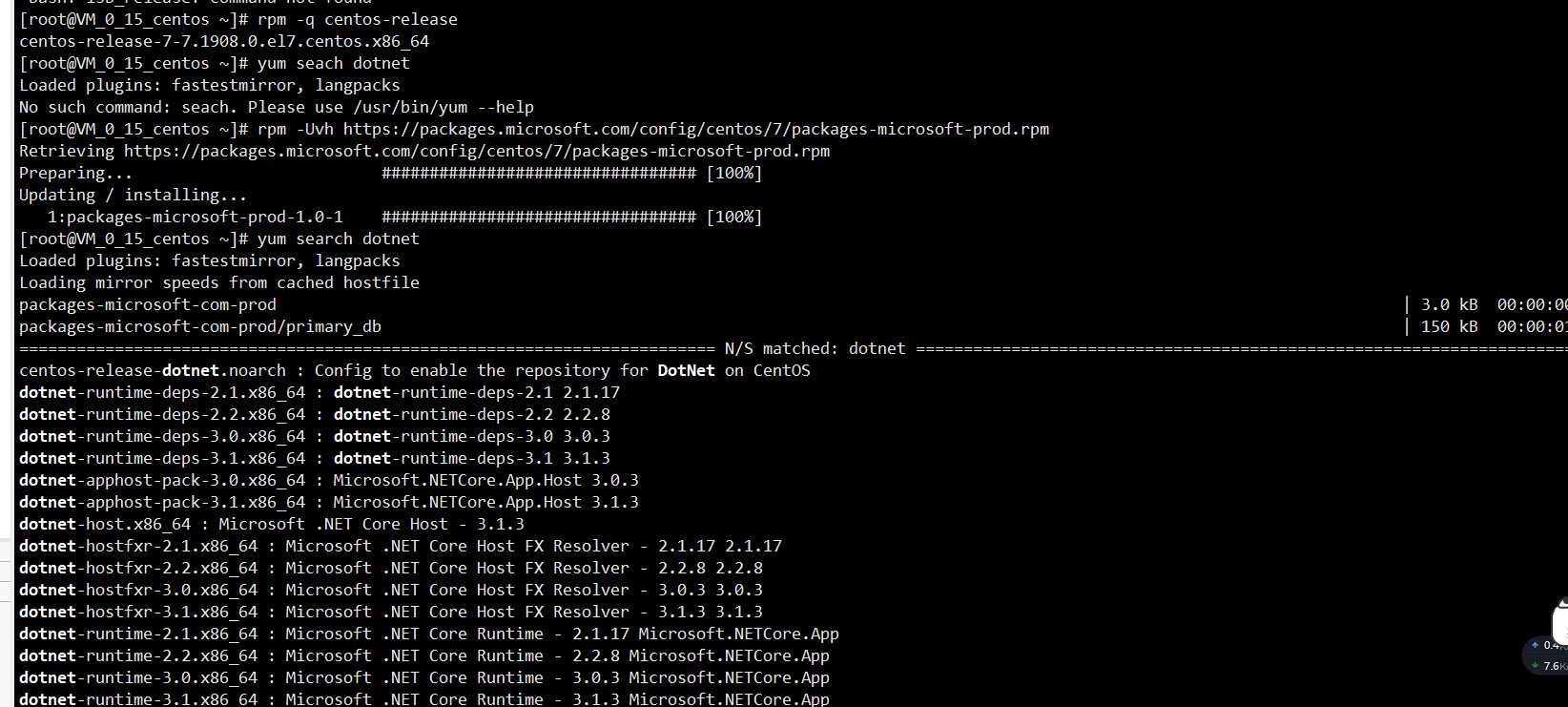
#注册 Microsoft 密钥。注册产品存储库。安装必需的依赖项。sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
search dotnet
#安装 .NET Core 运行时sudo yum install aspnetcore-runtime-3.1

然后一路y
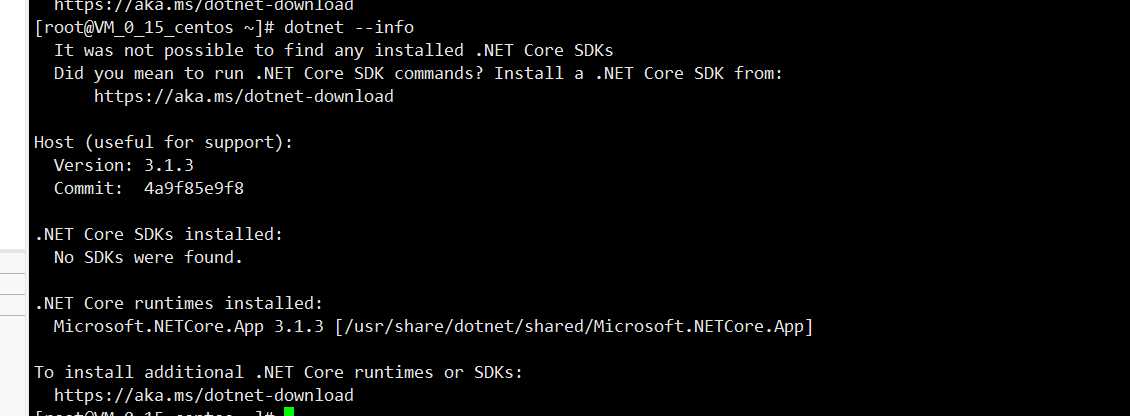
# 查看版本信息
dotnet --info

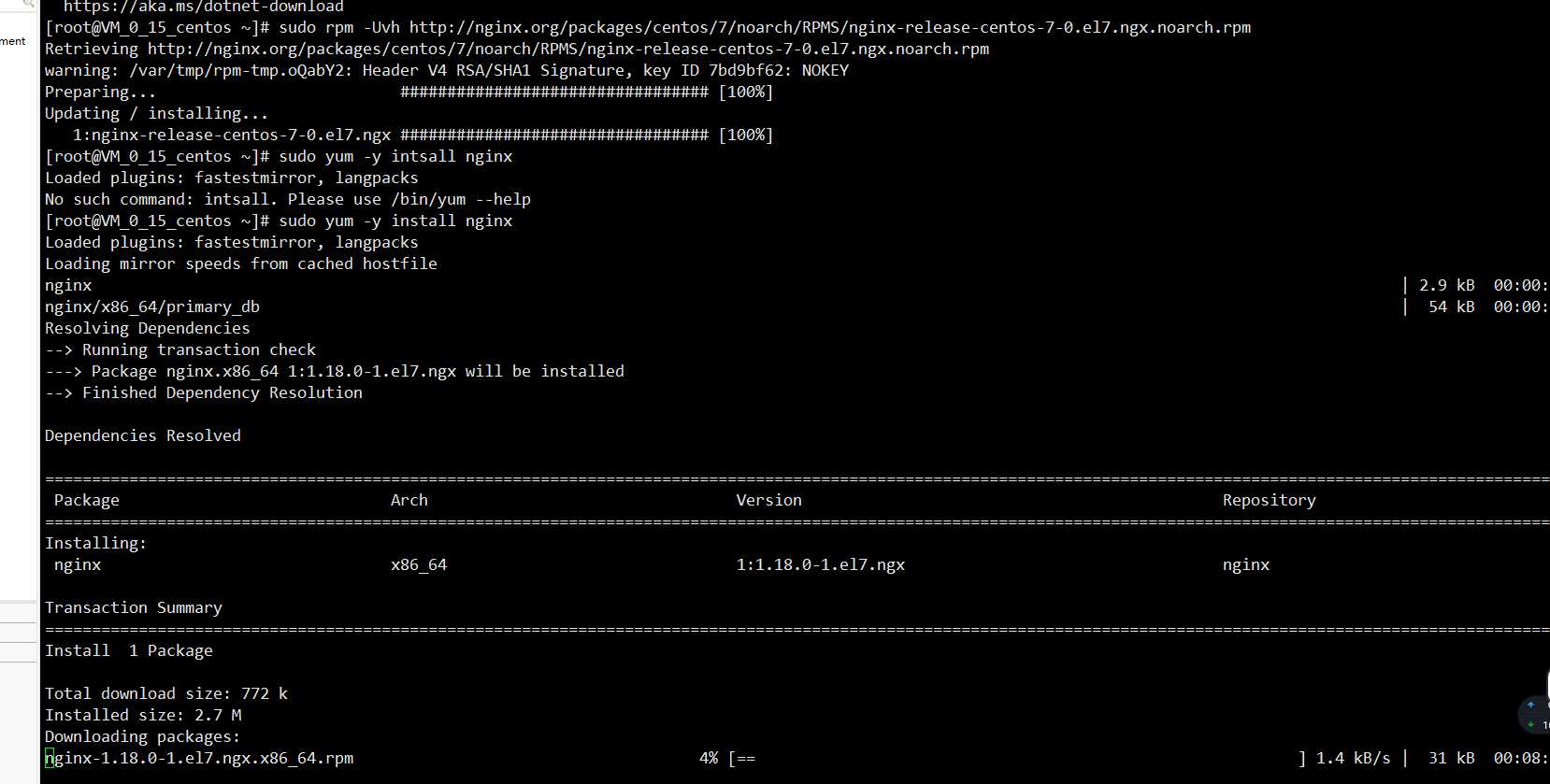
第二步 安装nginx
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm$ sudo yum -y install nginx

# 卸载 nginx$ sudo yum remove nginx # 设置开机启动 $ sudo systemctl enable nginx # 启动 nginx 服务$ sudo service nginx start # 停止 nginx 服务$ sudo service nginx stop # 重启 nginx 服务$ sudo service nginx restart # 重新加载配置,一般是在修改过 nginx 配置文件时使用。$ sudo service nginx reload #查看nginx版本$ nginx -v 找到 /etc/nginx 文件夹
nginx 默认配置文件是 /etc/nginx/nginx.conf, 里面默认包含了conf.d 下面的所有配置文件。(include /etc/nginx/conf.d/*.conf;)
修改 conf.d 目录下默认的 default.conf 文件替换为下面的反向代理配置
server { listen 80; location / { proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; }}之后运行
nginx -s reload 重启nginx
执行时报了一个
nginx: [error] invalid PID number "" in "/var/run/nginx.pid"的错误,pkill -9 nginx杀死进程重启后重新执行 reload 就好了
命令行启动程序, 之后访问 80 端口,发现反向代理已经起作用了
在 /etc/systemd/system 下面新建一个 kestrel-/yourApp/.service 文件,把下面的配置拷贝进去
[Unit]Description=AspnetCore running on centos[Service]WorkingDirectory=/usr/wwwrootExecStart=/usr/wwwroot/Ctrl.Net.dllRestart=always# Restart service after 10 seconds if the dotnet service crashes:RestartSec=10KillSignal=SIGINTSyslogIdentifier=AspnetCoreUser=rootEnvironment=ASPNETCORE_ENVIRONMENT=ProductionEnvironment=DOTNET_PRINT_TELEMETRY_MESSAGE=false[Install]WantedBy=multi-user.target
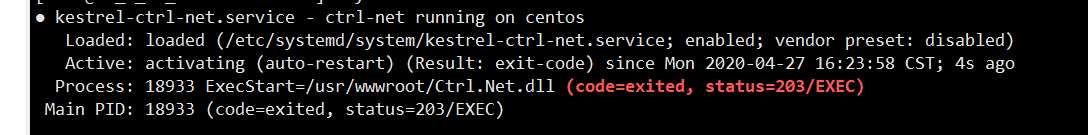
注意 此处有坑ExecStart=/usr/wwwroot/Ctrl.Net.dll 修改为 ExecStart=/usr/bin/dotnet /usr/wwwroot/Ctrl.Net.dll
需要通过 dotnet 运行环境启动项目 直接启动会报错

然后就可以访问啦