目录
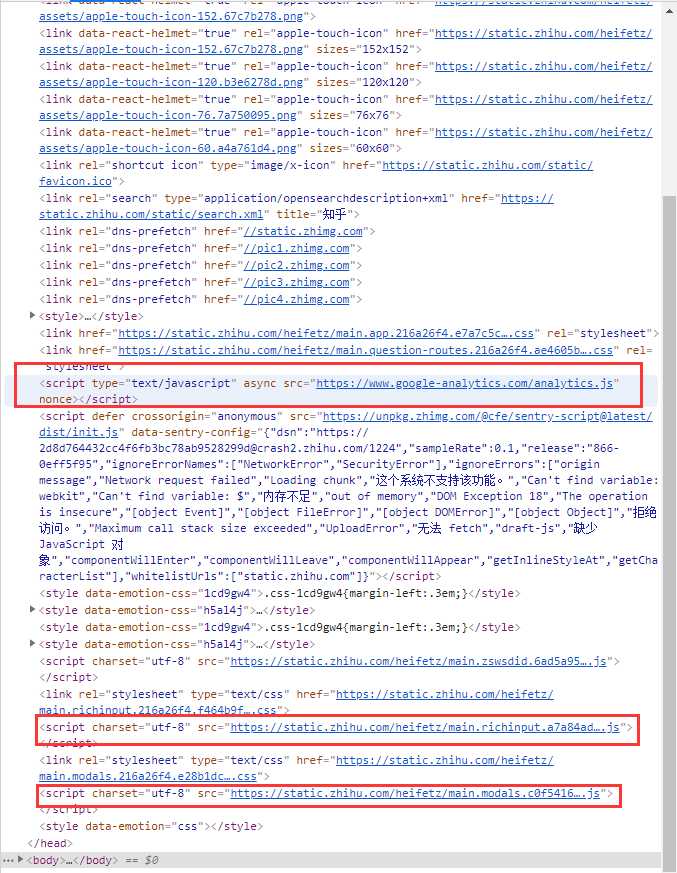
在HTML 中, script 标签有两个个性质:
我们利用这一性质从服务器中访问资源的方法叫做 JSONP
express(app.js)
const express = require(‘express‘)const log = console.log.bind(console)const app = express()app.get(‘/api/getuserinfo/jsonp‘, (request, response) => { let query = request.query let callback = query.callback let name = ‘oulae‘ // 获取数据, 通过 jsonp 的方式传给前端 let s = `${callback}(‘${name}‘)` response.send(s)})const main = () => { let server = app.listen(2300, () => { let host = server.address().address let port = server.address().port log(`应用实例,访问地址为 http://${host}:${port}`) })}if (require.main === module) { main()}html(crossOriginDemo.html)
<!doctype html><html><head> <meta charset="utf-8"> <title>跨域demo</title> <style type="text/css"> .ajaxButton { width: 100px; height: 50px; background: blue; color: #fff; display: flex; justify-content: center; align-items: center; } .userMoudle { width: 300px; display: flex; justify-content: flex-start; align-items: center; } .name { width: auto; } </style></head><body> <div class="userMoudle"> <div class="name">用户姓名:</div> <div class="nameInfo"></div> </div> <script> const changeInfo = (name) => { let ele = document.querySelector(‘.nameInfo‘) ele.innerHTML = name } </script> <script src="http://localhost:2300/api/getuserinfo/jsonp?callback=changeInfo"></script></body></html>执行结果

打开HTML页面之后, 我们能看到页面执行了 changeInfo 函数, 并且参数是后端给定的, script 标签加载完成之后, 页面的内容也变更了.
这种方案最常见的应用场景就是加载JavaScript 库文件或JavaScript 操作文件