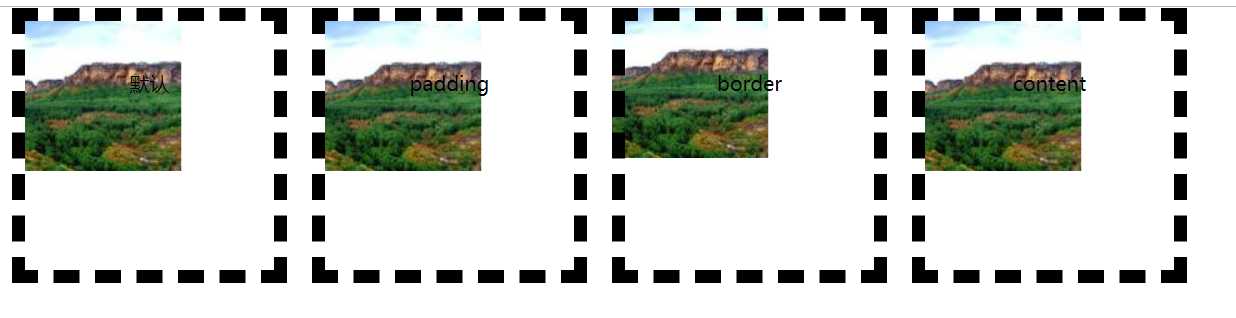
一、这一节讲解的是背景图片开始的位置也是可以设置的:
background-orgin:数值值;
这里的属性值就是开始的位置,可分为:
padding-left(默认);content-box;border-box <style> *{ margin:0; padding;0; } ul li{ list-style: none; float:left; width: 200px; height: 200px; text-align:center; line-height:100px; border:10px dashed black; margin-left: 20px; background:url("image/mountain.jpg") no-repeat; } ul li:nth-child(2){ background-origin: padding-box;/*背景图片默认从什么区域开始显示,默认就是从padding区域开始显示*/ } ul li:nth-child(3){ background-origin: border-box; } ul li:nth-child(4){ background-origin: content-box; }...............省略代码............<ul> <li>默认</li> <li>padding</li> <li>border</li> <li>content</li>

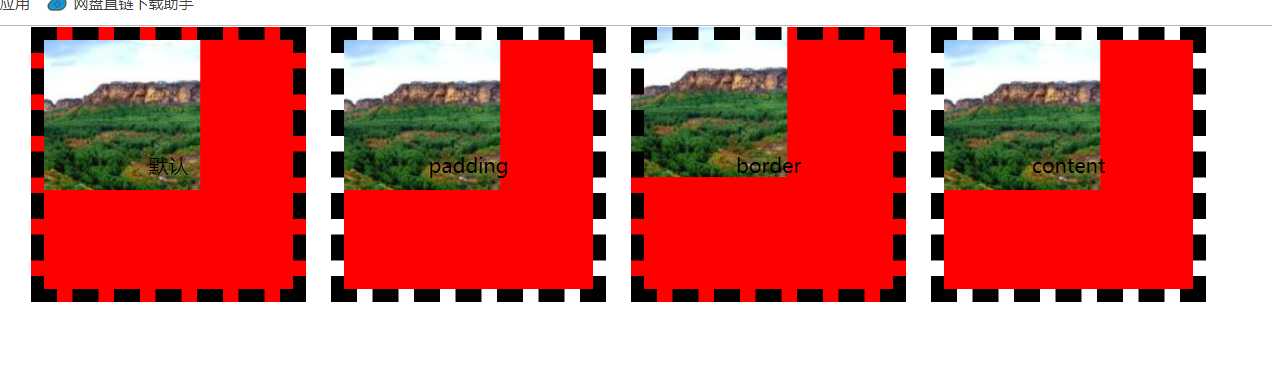
二、背景绘制区域属性
与刚才的背景图片绘制区域定位类似,我们只需要修改一个属性就可以达到定位背景颜色的目的
backgroud-clip:数值值;
这里的属性值就是开始的位置,可分为:
padding-left(默认);content-box;border-box <style> *{ margin:0; padding;0; } ul li{ list-style: none; float:left; width: 200px; height: 200px; text-align:center; line-height:200px; border:10px dashed black; margin-left: 20px; background:url("image/mountain.jpg") no-repeat; background-color:red; } ul li:nth-child(2){ background-origin: padding-box;/*背景图片默认从什么区域开始显示,默认就是从padding区域开始显示*/ background-clip:padding-box;/*背景绘制区域的属性是专门用于制定从哪个区域开始绘制背景的,默认情况下就是从 border区域开始绘制*/ } ul li:nth-child(3){ background-origin: border-box; background-clip:border-box; } ul li:nth-child(4){ background-origin: content-box; background-clip:content-box; }</style></head><body><ul> <li>默认</li> <li>padding</li> <li>border</li> <li>content</li></ul>

三、源码:
D190_BackgroundImageLocation.html
D191_BackgroudDrawingAttribute.html
D192_MoreBackgroundImage.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D190_BackgroundImageLocation.html
https://github.com/ruigege66/HTML_learning/blob/master/D191_BackgroudDrawingAttribute.html
https://github.com/ruigege66/HTML_learning/blob/master/D192_MoreBackgroundImage.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包
