https://www.cnblogs.com/TJ21/p/12609017.html
1 @PostMapping("image") 2 public ResponseEntity<String> uploadImage(MultipartFile file){ 3 4 String url = null; 5 try { 6 url = uploadService.uploadImages(file); 7 } catch (IOException e) { 8 e.printStackTrace(); 9 }10 if (StringUtils.isBlank(url)){11 return ResponseEntity.status(HttpStatus.CREATED).build();12 }13 14 return ResponseEntity.ok(url);15 }
https://tool.oschina.net/commons
1 //创建文件上传类型白名单 2 private static final List<String> CONTENT_TYPE = Arrays.asList("image/jpeg", "image/gif"); 3 //创建日志常量对象 4 private static final Logger LOGGER = LoggerFactory.getLogger(UploadServiceImpl.class); 5 6 /** 7 * 文件上传方法 8 * 9 * @param file10 * @return11 */12 @Override13 public String uploadImages(MultipartFile file) {14 15 //判断是否为图片文件16 //获取文件名17 String originalFilename = file.getOriginalFilename();18 //获取文件上传类型19 String contentType = file.getContentType();20 //判断是否为白名单中的类型21 if (!CONTENT_TYPE.contains(contentType)) {22 //输出日志为什么错误1.创建日志常量2.输出原因23 LOGGER.info("文件类型不合法 {}", originalFilename);24 return null;25 }26 //判断文件内容27 try {28 BufferedImage bufferedImage = ImageIO.read(file.getInputStream());29 if (bufferedImage != null) {30 //保存31 file.transferTo(new File("E:\\image\\" + originalFilename));32 }33 //返回访问路径34 return "http://image.leyou.com/" + originalFilename;35 } catch (IOException e) {36 e.printStackTrace();37 }38 return null;39 }

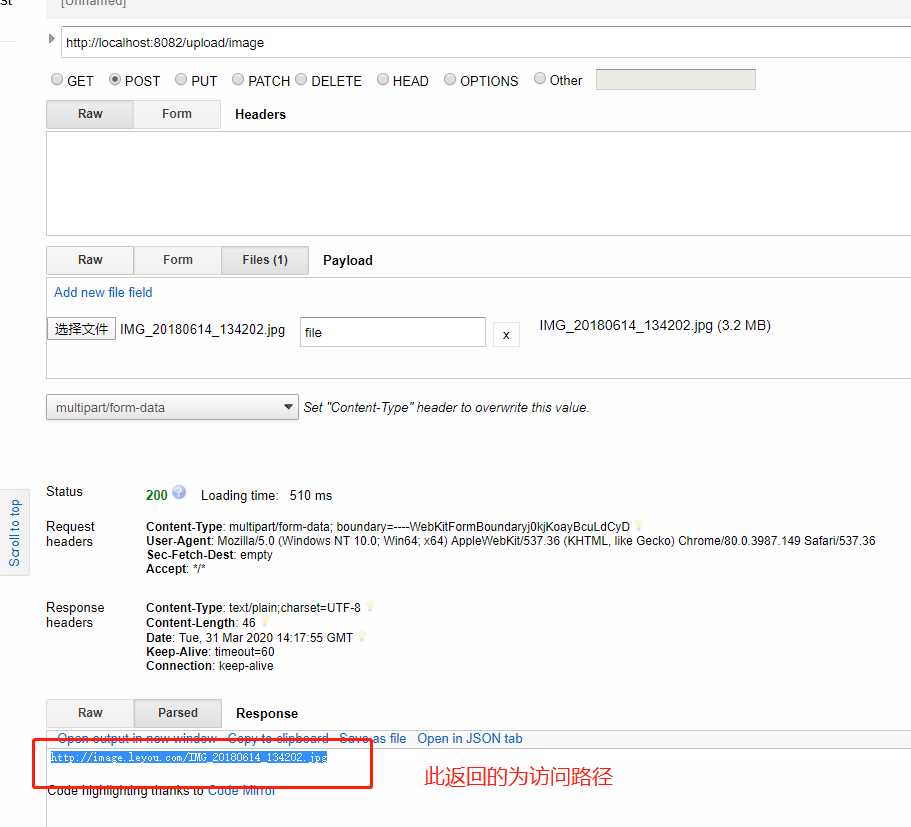
http://image.leyou.com/IMG_20180614_134202.jpg
