编码
网页的编码
<meta charset="UTF-8"> 显示编码 备注 |
标签
单标签:<标签名> 双标签:<标签名></标签名> |
标题标签
h 标题标签
| <h1></h1> 老大 <h2></h2> 老二 <h3></h3> 老三 <h4></h4> 剩下的等级最大 <h5></h5> <h6></h6> h1级别是最高的,(同一个页面中h1只能出现一次) |
段落标签
注:p标签不需要额外分行,自己本身独占一行
1 <p>春眠不觉晓,处处闻啼鸟。</p>
<p>夜来风雨声,花落知多少。</p>
|
HTML 插入图片
img(单标签)
src 引入图片的地址
<img src="a.png"> |
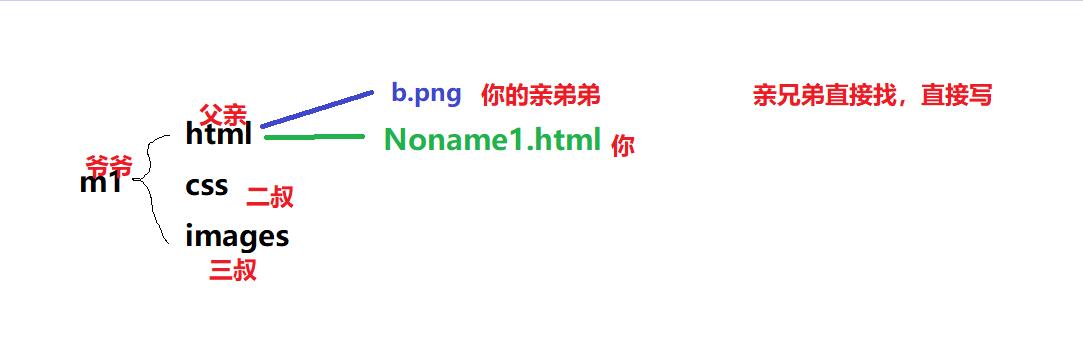
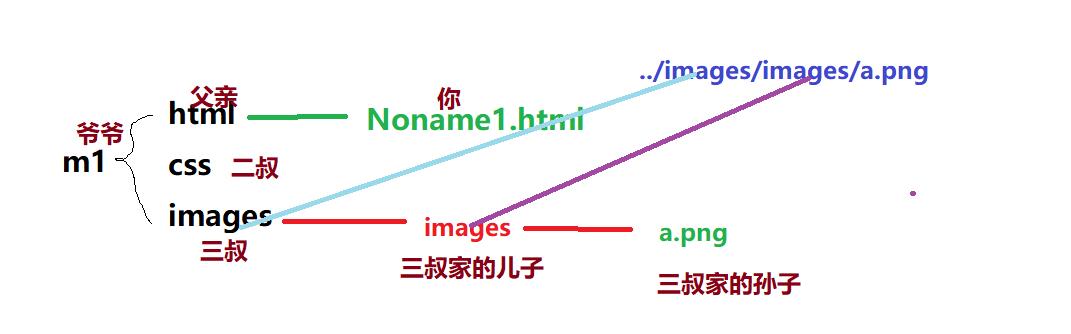
图片的相对路径和绝对路径
1 第1种:具体到某个盘 2 例子:E:\学生练习素材\学生练习素材\2周\练习 3 第2种:网络 以 http:// 或者是 https:// 开头 4 例子:https://timgsa.baidu.com/00C0E2 |
1 ../ 上一级 2 ../../ 上上一级
例子: 1.images/a.png 2.../images/a.png |
他们的关系 


html的名字规范
数字、字母、下划线:_ 且不以数字开头,不可以使用汉字,尽量用字母开头
在web中ps的主要作用
1 主要是用来处理图片的 |
1 Ctrl + + 放大 2 Ctrl + - 缩小 |
1 像素px 2 W --- width宽 3 H --- height高 4 更换单位:ctrl + k |
1 第一种:英语单词 2 红色:red 蓝色:blue 黄色:yellow 3 第二种:16进制 #数字0-9和a-f 随机组成6位 4 #123456 #abc978 #b3d332 |