先来一段html代码
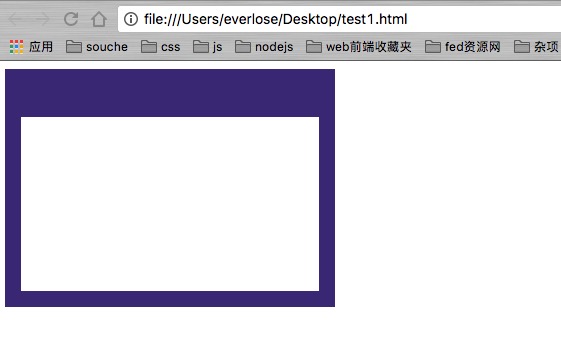
<div class="container"> <div class="parent"> <div class="son"> </div> </div></div>.parent { border: 16px solid #392A72; position: relative; background-color: #FFF; width: 298px; height: 206px;}.son { width: 100%; height: 32px; background-color: #392A72;}此刻效果是正常的一倍效果

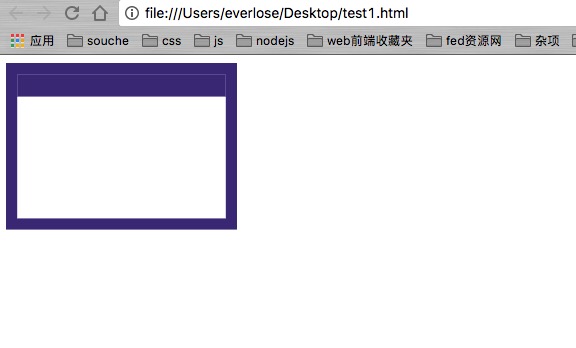
接着加入container缩放
.container { transform: scale(0.7); transform-origin: 0 0;}则会出现极细致的一条白色边,原因大概就是.parent元素的border和.son的height经过缩放后不会是整数,两个数值的小数点被省去不渲染,导致两者叠加起来和真正要的效果差1px,而让.parent的背景颜色出现。

无,尽力避免父子元素都有背景和边框色时的缩放布局吧。
若有大佬知道请在下面留言告知我吧