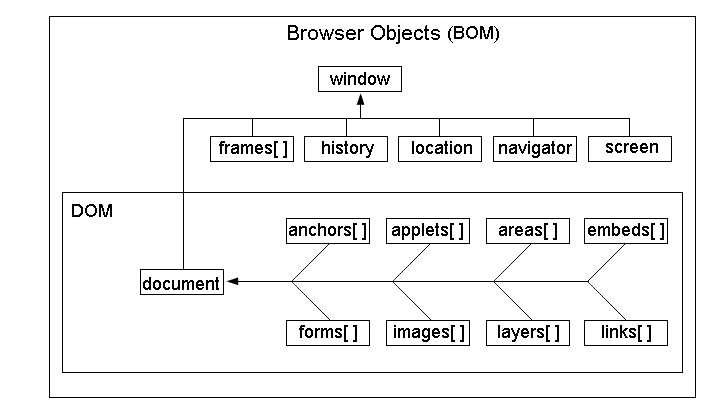
浏览器对象模型。

window对象:
比如说,alert(1)是window.alert(1)的简写,因为它是window的子方法。
系统对话框有三种:
alert(); //不同浏览器中的外观是不一样的 confirm(); //兼容不好 prompt(); //不推荐使用1、打开窗口:
window.open(url,target);参数解释:
_blank 、_self、 _parent 父框架。2、关闭窗口
window.close();
<html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--行间的js中的open() window不能省略--> <button onclick="window.open(‘https://www.luffycity.com/‘)">路飞学城</button> <button>打开百度</button> <button onclick="window.close()">关闭</button> <button>关闭</button> </body> <script type="text/javascript"> var oBtn = document.getElementsByTagName(‘button‘)[1]; var closeBtn = document.getElementsByTagName(‘button‘)[3]; oBtn.onclick = function(){ //open(‘https://www.baidu.com‘) //打开空白页面 open(‘about:blank‘,"_self") } closeBtn.onclick = function(){ if(confirm("是否关闭?")){ close(); } } </script></html>
window.location可以简写成location。location相当于浏览器地址栏,可以将url解析成独立的片段。
<body><span>luffy</span><script> var oSpan = document.getElementsByTagName("span")[0]; oSpan.onclick = function () { location.href = "http://www.luffycity.com"; //点击span时,跳转到指定链接 // window.open("http://www.luffycity.com"","_blank"); //方式二 跳转 }</script></body>window.location.reload(); //全局刷新页面,相当于浏览器导航栏上 刷新按钮window.navigator 的一些属性可以获取客户端的一些信息。
platform:浏览器支持的系统,win/mac/linux
console.log(navigator.userAgent);console.log(navigator.platform);1、后退:
2、前进:
history.go(1)
用的不多。因为浏览器中已经自带了这些功能的按钮:
对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStoragesessionStorage(临时存储) :为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载localStorage(长期存储) :与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在sessionStorage 和 localStorage 的用法基本一致,引用类型的值要转换成JSONlet info = { name: ‘Lee‘, age: 20, id: ‘001‘};sessionStorage.setItem(‘key‘, JSON.stringify(info));localStorage.setItem(‘key‘, JSON.stringify(info));var data1 = JSON.parse(sessionStorage.getItem(‘key‘));var data2 = JSON.parse(localStorage.getItem(‘key‘));sessionStorage.removeItem(‘key‘);localStorage.removeItem(‘key‘);sessionStorage.clear();localStorage.clear();Storage 发生变化(增加、更新、删除)时的 触发,同一个页面发生的改变不会触发,只会监听同一域名下其他页面改变 Storage window.addEventListener(‘storage‘, function (e) { console.log(‘key‘, e.key); console.log(‘oldValue‘, e.oldValue); console.log(‘newValue‘, e.newValue); console.log(‘url‘, e.url); })