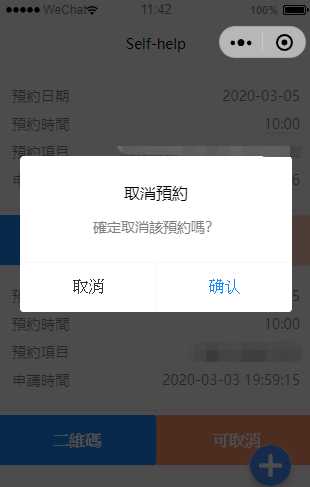
1.效果及Vant 位置


2.JS
import Dialog from ‘vant-weapp/dialog/dialog‘;Page({data: { }, onLoad: function(options) { Dialog.confirm({ title: ‘取消預約‘, context: this, selector: ‘#van-dialog‘, message: ‘確定取消該預約嗎?‘ }).then(() => { // on then }).catch(() => { // on cancel }); },})
3.WXML
<van-dialog id="van-dialog"> </van-dialog>
4. JSON
{ "usingComponents": { "van-dialog": "vant-weapp/dialog" }}