本文内容在以下环境运行成功:
Windows10
Python2.7
android-sdk_r24.4.1
Appium-windows-1.15.1
chromedriver_2.40
小米手机
微信7.0.13(webview66.0.3359)
环境之前已经搭建好了,还没搭建好环境的看这里:https://www.cnblogs.com/songzhenhua/p/12831708.html
一、编写微信Native部分代码
可以用appium inspector录制微信Native部分代码,不会的看这:https://www.cnblogs.com/songzhenhua/p/12913938.html
我用例录制的步骤为,打开微信-->点右上角搜索按钮-->输入:测试工程师小站-->点击搜索结果中的公众号-->点击菜单:历史消息
以上部分代码为:
from appium import webdriverfrom selenium.webdriver.support.ui import WebDriverWaitfrom selenium.webdriver.support import expected_conditions as ECfrom selenium.webdriver.common.by import Bydesired_caps = {}desired_caps[‘platformName‘] = ‘Android‘desired_caps[‘platformVersion‘] = ‘9‘desired_caps[‘deviceName‘] = ‘63fa4de5‘desired_caps[‘appPackage‘] = ‘com.tencent.mm‘desired_caps[‘appActivity‘] = ‘.ui.LauncherUI‘desired_caps[‘noReset‘] = ‘True‘desired_caps[‘chromeOptions‘] = {‘androidProcess‘: ‘com.tencent.mm:tools‘}driver = webdriver.Remote(‘http://localhost:4723/wd/hub‘, desired_caps)wait=WebDriverWait(driver, 10)# 打开微信需要一定时间,这里我们用显示等待,等搜索元素出现后再获取,后面代码大家自行根据需要添加el1 = wait.until(EC.presence_of_element_located((By.ID, ‘com.tencent.mm:id/f8y‘)))el1.click() # 点击搜索time.sleep(1)driver.find_element_by_id("com.tencent.mm:id/bhn").send_keys(u"测试工程师小站") # 输入名称driver.find_element_by_id("com.tencent.mm:id/gbv").click() # 点击公众号driver.find_element_by_id("com.tencent.mm:id/alv").click() # 点击一级菜单# 点击二级菜单(历史消息)el2 = driver.find_element_by_xpath("/hierarchy/android.widget.FrameLayout/android.widget.FrameLayout/android.widget.ListView/android.widget.TextView[2]")el2.click()
到此步微信打开了H5页面(webview),下面H5的自动化就和在PC上使用selenium自动化WEB一样了,接下来进行一些准备工作。
二、编写微信webview部分代码
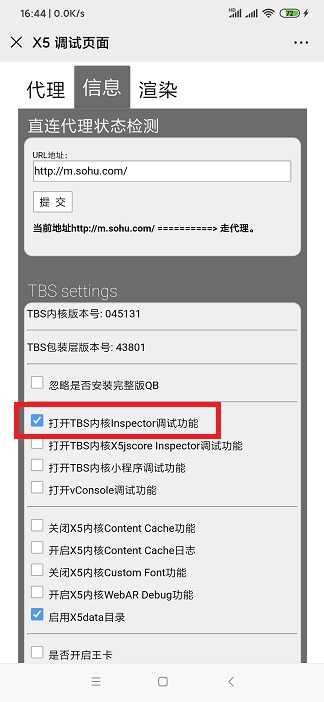
1.开启微信debug模式
微信内置的浏览器,需要先开启调试功能。在微信上随便找个聊天栏,输入:http://debugx5.qq.com
勾选:打开TBS内核Inspector调试功能
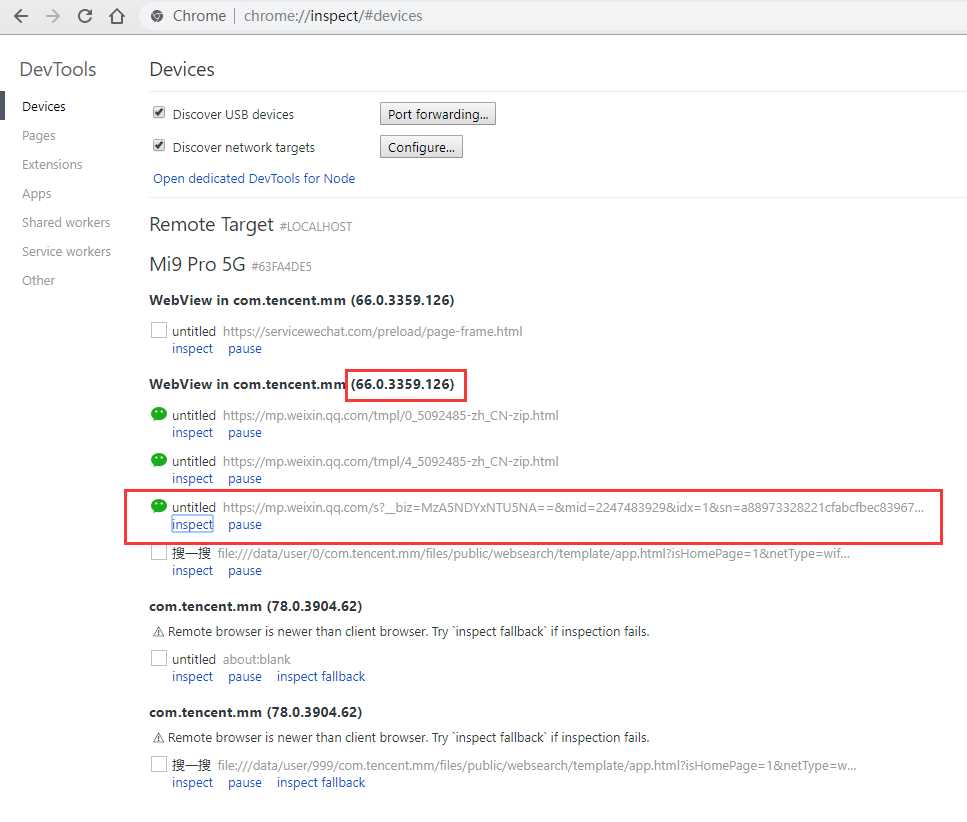
2.在PC上,打开Chrome浏览器,输入:chrome://inspect/#devices
我们之前已经在微信上打开了H5页面,可以在PC Chrome页面上看到,并且看到微信webview的版本是66.0.3359
点击inspect,打开元素调试页面,和web是完全一样的。注意这个工具必须得番墙后才能用哦,我也不知道Google为啥不弄成本地的,还非得连他们家服务器。
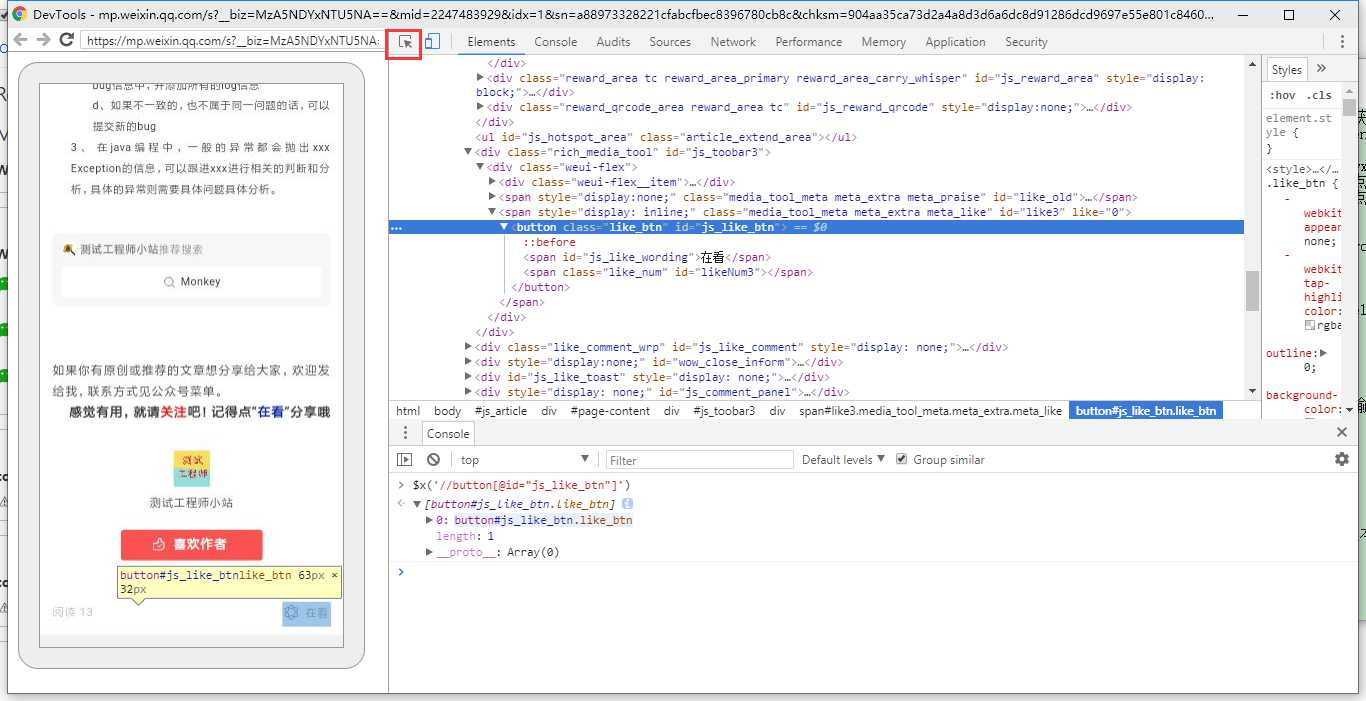
左侧屏幕区域,支持鼠标滚轮和点击,可以同步操作手机。点上面的箭头(元素抓取工具)图标,再点H5上的元素,就在右侧上方定位元素,右侧下方可以写Xpath和CSS语句,来调试定位的准确性。
OK,我们继续编写H5页面的自动化代码,在打开的历史消息H5,点击第一篇文章,文章打开后点击页面最右下角的‘在看’按钮。
以上源码为:
driver.switch_to.context(‘WEBVIEW_com.tencent.mm:tools‘)driver.find_element_by_xpath(‘//span[@class="weui_media_hd js_media"]‘).click() # 点击第一个历史消息driver.find_element_by_xpath(‘//button[@id="js_like_btn"]‘).click() # 点击在看
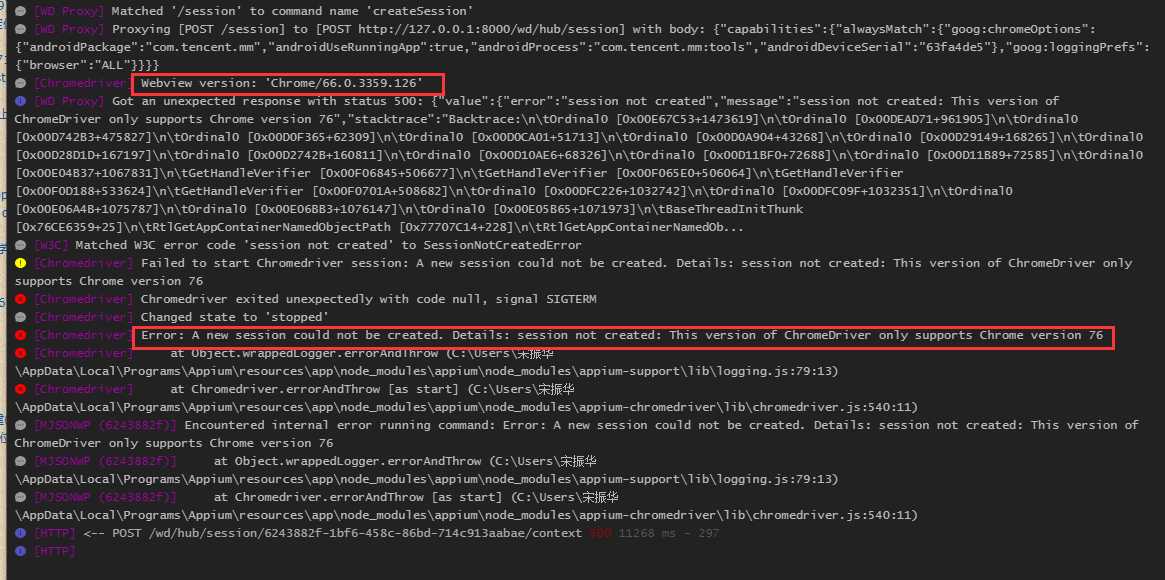
chromedriver不一致的坑:
切context运行后报错,提示:
selenium.common.exceptions.WebDriverException: Message: An unknown server-side error occurred while processing the command. Original error: A new session could not be created. Details: session not created: This version of ChromeDriver only supports Chrome version 76
微信里面的 webview 版本号和 chromedriver 的版本号有一个对应的关系,两者必须要匹配。
根据报错信息,在下面这个文件里有对应关系表:
C:\Users\宋振华\AppData\Local\Programs\Appium\resources\app\node_modules\appium\node_modules\appium-chromedriver\lib\chromedriver.js
其中有一行,‘2.40‘: ‘66.0.3359‘
这表明微信的webview版本66.0.3359对应的chromedriver应该是2.40
这里有所有的chromedriver历史下载
https://chromedriver.storage.googleapis.com/index.html
坑继续,我下载后将原有的C:\Users\宋振华\AppData\Local\Programs\Appium\resources\app\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win\chromedriver.exe
重命名成chromedriver_bak.exe,然后把下载的复制过来,运行,还是报错。看日志,appium竟然发现2个chromedriver,看来重命名不管用,把旧的移走,只留新的。
巨坑的是,运行依然报错,折腾了2小时,最后发现,我下载的是2.4,不是2.40,一个是版本四,一个是四十。。。
重新下载2.40,运行通过。
context搞错的坑:
之前我已经看过别人的文章,微信中有很多个context,做H5的话要这样:
在appium中context的切换时,识别webview的时候, 把com.tencent.mm:tools的webview识别成com.tencent.mm的webview. 从而导致context切换失败。
所以这里必须加上这个参数ChromeOptions,这个是关键。
desired_caps[‘chromeOptions‘] = {‘androidProcess‘: ‘com.tencent.mm:tools‘}
我拿我们公司的H5页面,是成功的。因为不方便展示,所以后来才换的微信公众号文章,但是微信公众号文章在这里是执行失败的。报错说H5上的元素没找到。
因为公司H5成功,微信公众号文章H5失败,所以我怀疑是context不对,在执行上下文切换时,先打印出所有的上下文
print(driver.contexts)
结果为:
[u‘NATIVE_APP‘, u‘WEBVIEW_com.tencent.mm:appbrand0‘, u‘WEBVIEW_com.tencent.mm:toolsmp‘, u‘WEBVIEW_com.tencent.mm‘, u‘WEBVIEW_com.tencent.mm:tool‘]
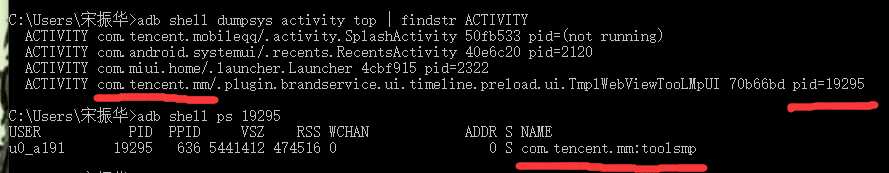
继续查资料,在打开微信公众号历史的前提下,在CMD中输入:
adb shell dumpsys activity top | findstr ACTIVITY
可以看到微信的只有一个进程,pid为19295
接着输入:
adb shell ps 19295
可以看到其进程名是
com.tencent.mm:toolsmp
所以可以看到,微信自家的H5和外链的H5,用的不是同一个webview

我们把配置改为
desired_caps[‘chromeOptions‘] = {‘androidProcess‘: ‘com.tencent.mm:toolsmp‘}
把切换context的代码改为
driver.switch_to.context(‘WEBVIEW_com.tencent.mm:toolsmp‘)
handle搞错的坑:
选对了context,但运行依然报错说找不到元素。因为之前准备功课时看到有人因为handle不对,所以找不到元素。handle可以理解成PC Chrome上的页签。
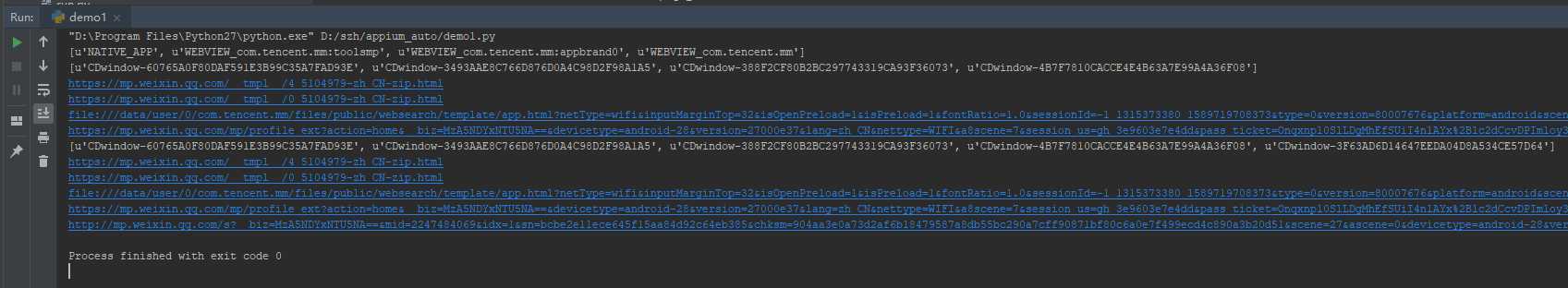
切换context后,打印所有handle:
hs = driver.window_handles
print hs
结果有4个handle:
[u‘CDwindow-F9F8E326F86E25A8D42D015C7CE6BCB0‘, u‘CDwindow-290B77B961BC04EE4F0CBAAC1A88DF02‘, u‘CDwindow-39F2828759F3013A63BED60A6697F9EF‘, u‘CDwindow-30357A847E5D5FF1FFEC6C06760052A6‘]
挨个试到第3个的时候成功了
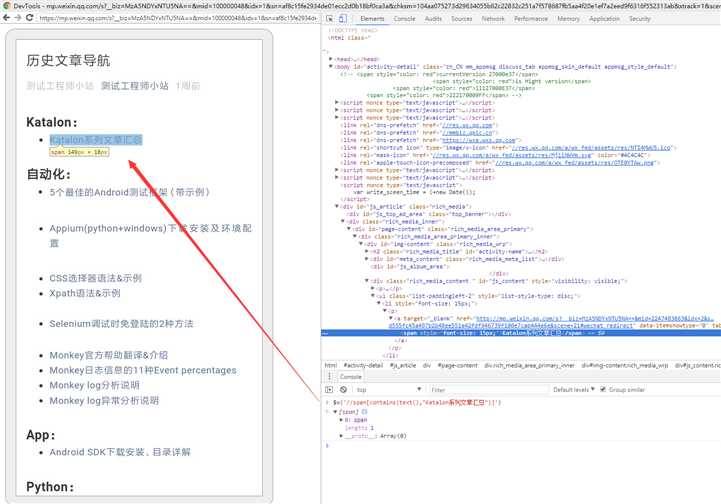
driver.switch_to.window(hs[2]) # 转到第3个handleprint driver.current_url # 打印当前urlprint driver.page_source # 打印页面页面源码
恩,打开那个url就是文章导航页面,源码里也有相应的元素。
然后我代码里写死了切第3个handle,即hs[2],运行又找不到元素了。坑爹,原来微信H5 handle列表数量和位置是会变的。
那就遍历handle,哪个里面有历史文章名‘界面通用测试用例’(页面上可定位的元素),那就对了。
hs = driver.window_handlesprint hsfor handle in hs:driver.switch_to.window(handle)url = driver.current_urlprint urlif u‘界面通用测试用例‘ in driver.page_source:break
OK,上面已经能成功打开历史文章中的第一篇,但是在点打开文章的‘在看’时,又找不到元素了,恩,我一下就想到,又打开的文章就是另一个handle了,如上遍历一下,就可以找到。
最终运行成功,演示视频(其中有2处很慢,是在遍历handle):
https://www.bilibili.com/video/BV1ba4y1e7qN/
全部代码为:
#coding=utf-8from appium import webdriverfrom selenium.webdriver.support.ui import WebDriverWaitfrom selenium.webdriver.support import expected_conditions as ECfrom selenium.webdriver.common.by import Byimport timeimport sysreload(sys)sys.setdefaultencoding(‘utf8‘)desired_caps = {}desired_caps[‘platformName‘] = ‘Android‘desired_caps[‘platformVersion‘] = ‘9‘desired_caps[‘deviceName‘] = ‘63fa4de5‘desired_caps[‘appPackage‘] = ‘com.tencent.mm‘desired_caps[‘appActivity‘] = ‘.ui.LauncherUI‘desired_caps[‘noReset‘] = ‘True‘desired_caps[‘chromeOptions‘] = {‘androidProcess‘: ‘com.tencent.mm:toolsmp‘}driver = webdriver.Remote(‘http://localhost:4723/wd/hub‘, desired_caps)wait=WebDriverWait(driver, 10)# 打开微信需要一定时间,这里我们用显示等待,等搜索元素出现后再获取,后面代码大家自行根据需要添加el1 = wait.until(EC.presence_of_element_located((By.ID, ‘com.tencent.mm:id/f8y‘)))el1.click() # 点击搜索time.sleep(1)driver.find_element_by_id("com.tencent.mm:id/bhn").send_keys(u"测试工程师小站") # 输入名称driver.find_element_by_id("com.tencent.mm:id/gbv").click() # 点击公众号driver.find_element_by_id("com.tencent.mm:id/alv").click() # 点击一级菜单# 点击二级菜单(历史消息)el2 = driver.find_element_by_xpath("/hierarchy/android.widget.FrameLayout/android.widget.FrameLayout/android.widget.ListView/android.widget.TextView[2]")el2.click()time.sleep(3)# print(driver.contexts)driver.switch_to.context(‘WEBVIEW_com.tencent.mm:toolsmp‘)# 遍历历史消息页面的handlehs = driver.window_handlesprint hsfor handle in hs: driver.switch_to.window(handle) url = driver.current_url print url if u‘界面通用测试用例‘ in driver.page_source: breakdriver.find_element_by_xpath(‘//span[@class="weui_media_hd js_media"]‘).click() # 点击第一个历史消息time.sleep(3)# 遍历文章页面的handlehs = driver.window_handlesprint hsfor handle in hs: driver.switch_to.window(handle) url = driver.current_url print url if u‘历史文章推荐阅读‘ in driver.page_source: breakdriver.find_element_by_xpath(‘//button[@id="js_like_btn"]‘).click() # 点击在看
---------------------------------------------------------------------------------
关注微信公众号(测试工程师小站)即可在手机上查阅,并可接收更多测试分享,发送【测试资料】更可获取百G测试教程~
