------------恢复内容开始------------
当小游戏包过大的时候,我们如何优化包的大小,最直接的先把图片或者声音等资源放到云端,等小游戏初始化后再从云端下载到本地,而小游戏包里只放代码和几张简单的加载图。
微信小游戏自带初始化页面是,微信从云端下载小游戏代码到本地(这个是自带的,不需要处理,更没有必要再自定义)。资源加载页是,当小游戏初始化完成后再下载资源图片和其他媒体素材,如果没有下载进度页面会停住用户体验不好,所以需要一个素材下载的进度条页面,下载完成,进度条走完,就可以进入游戏。
我们将媒体资源放到远端文
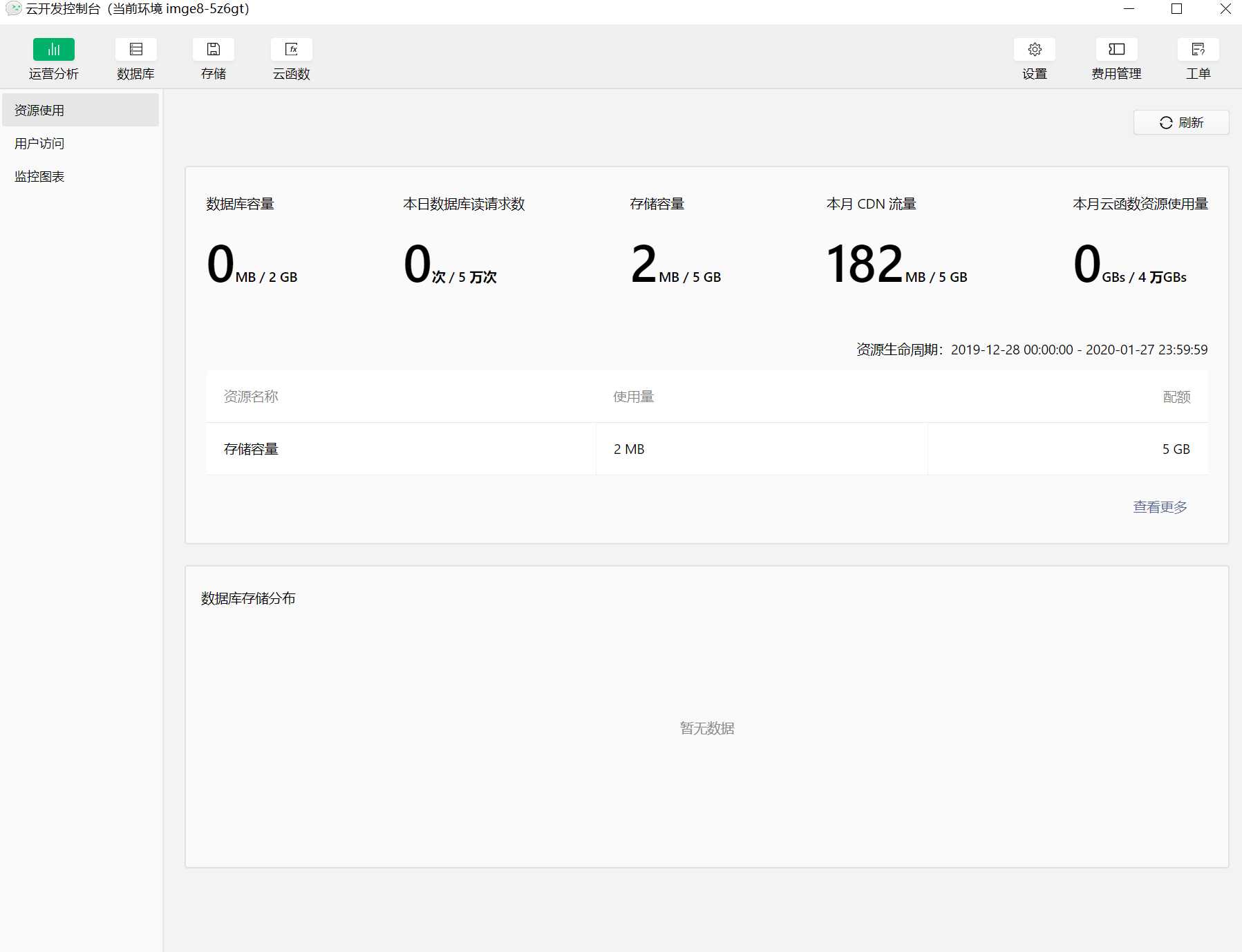
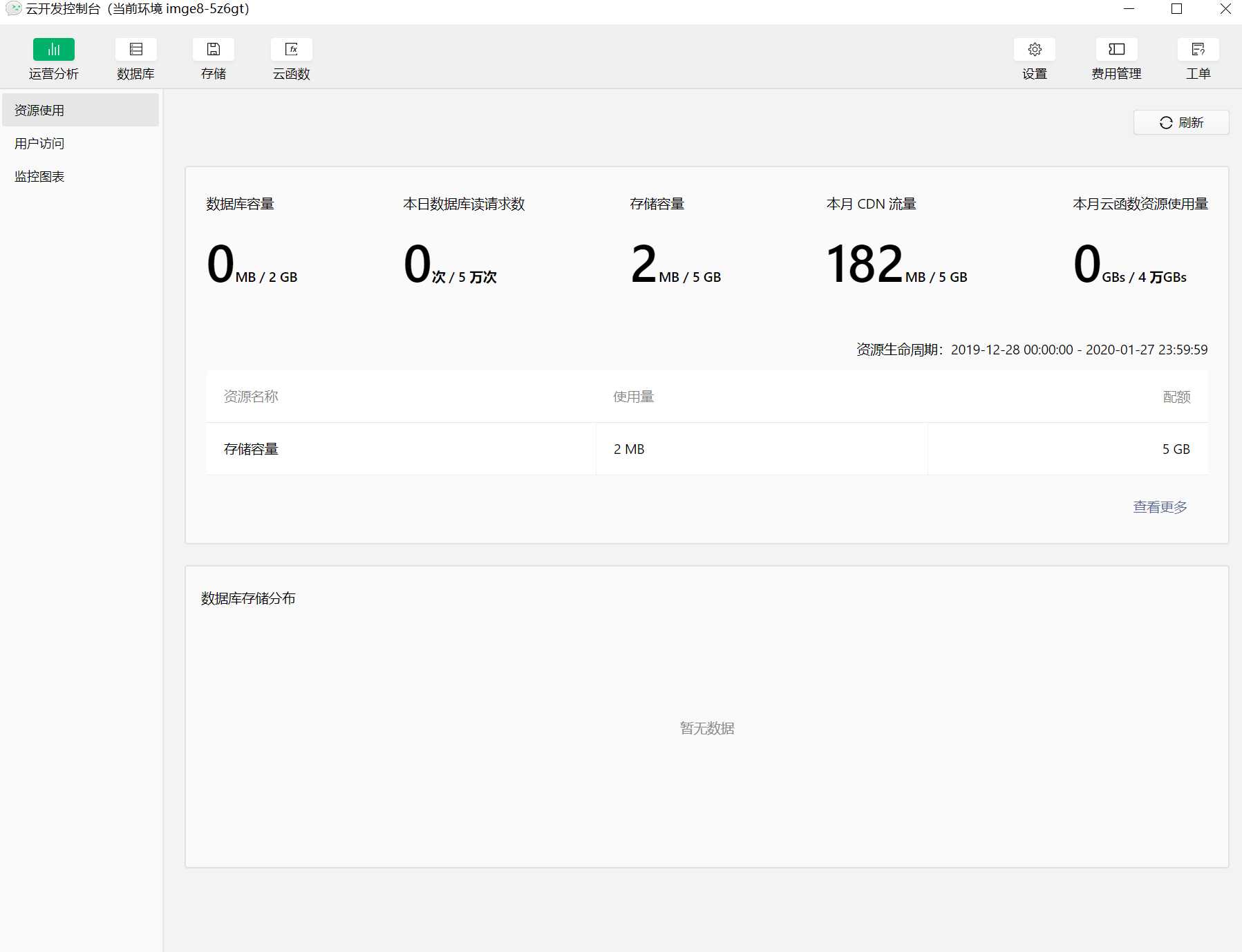
件服务器,CDN等等,但是相对于现在流行的比如阿里云,AWS,腾讯云等等,甚至什么云盘啥的都不如微信自带的云存储。因为免费5 个 G!!!!!足够了。而且上传文件后会生成一个id,通过微信下载函数传入此Id,就可以下载了!


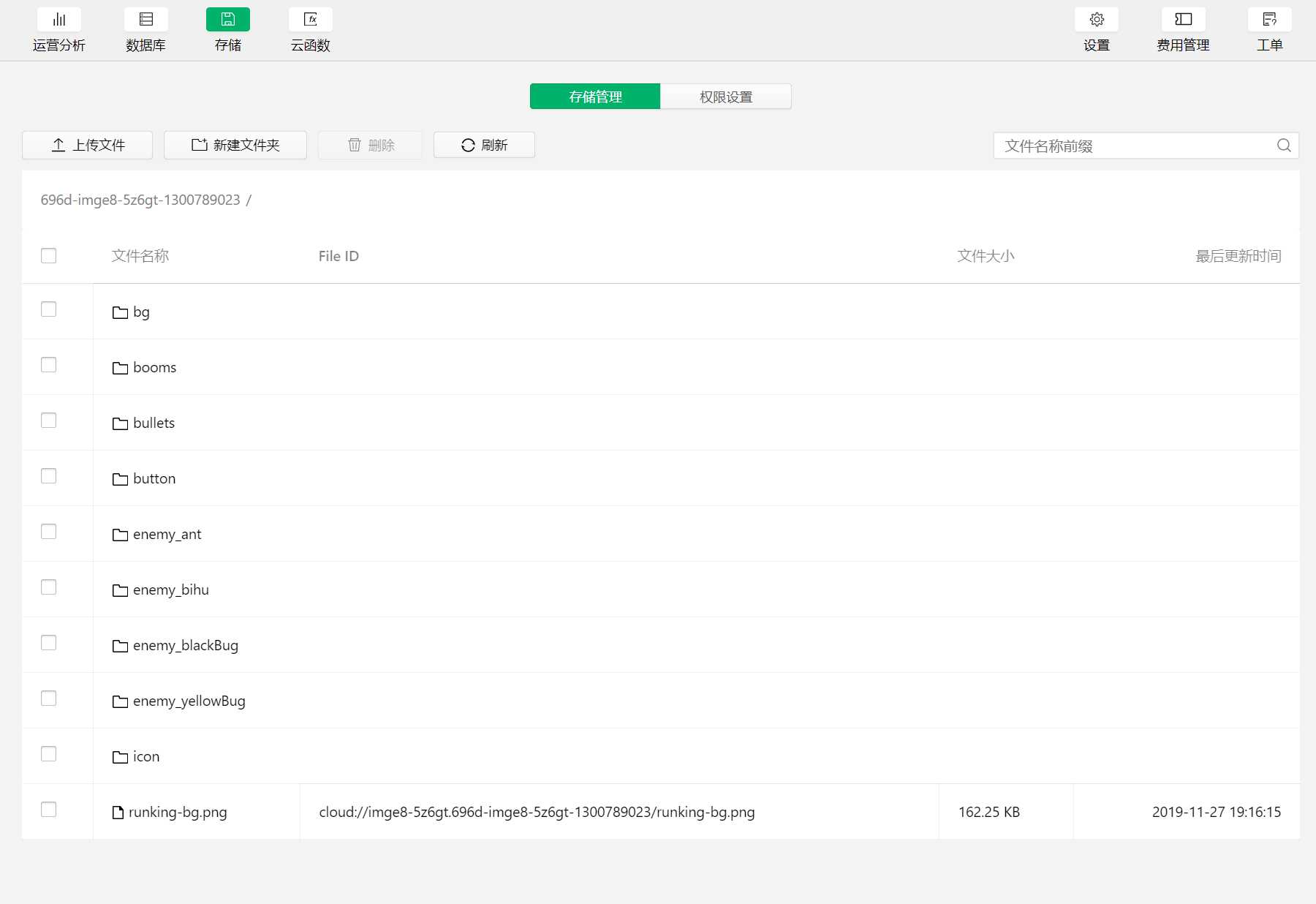
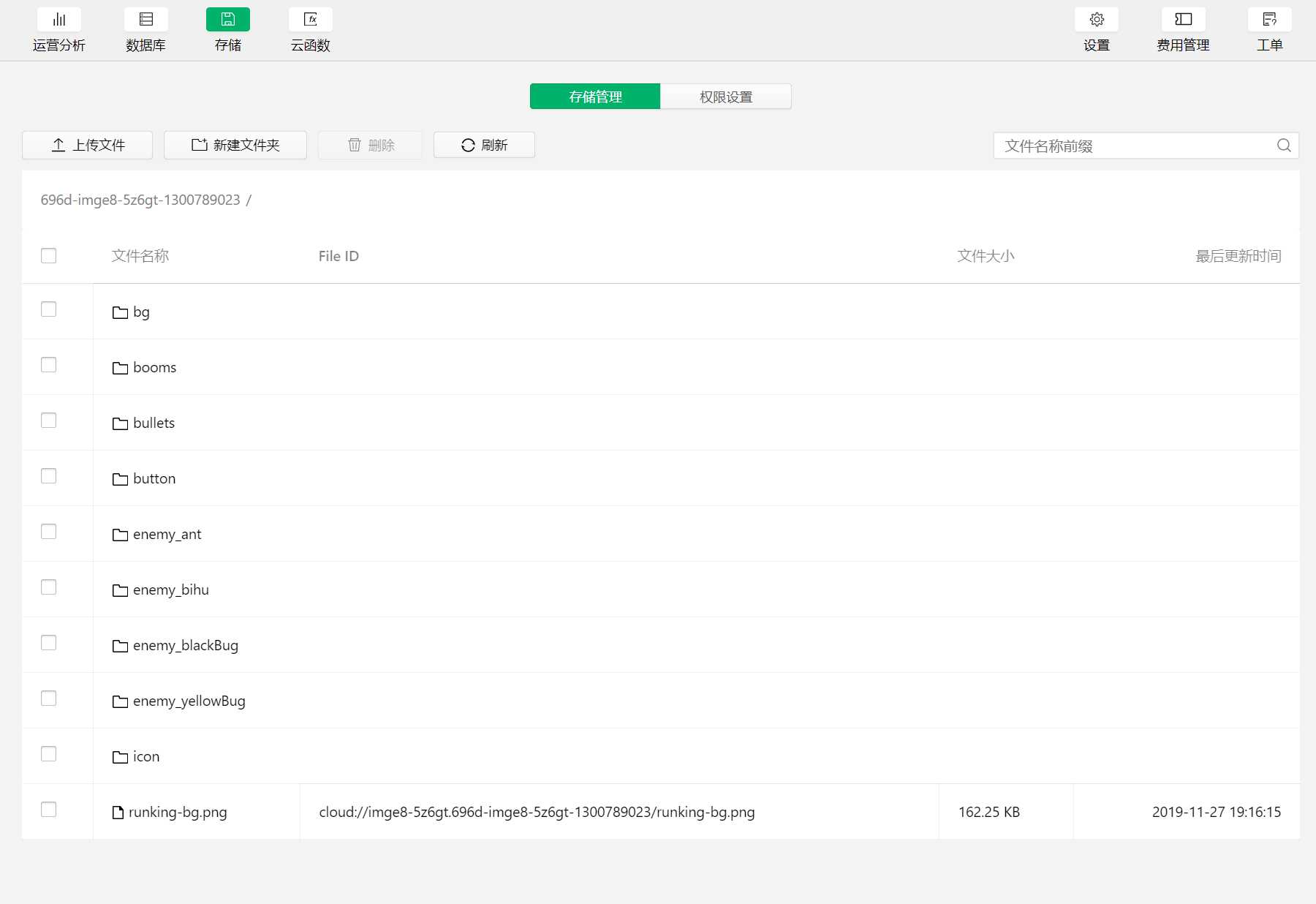
打开存储,这几我们可以新建文件夹,以及文件

export const booms = [{ name: ‘boom1‘, fileId: ‘cloud://imge8-5z6gt.696d-imge8-5z6gt-1300789023/booms/1.png‘, }, { name: ‘boom2‘, fileId: ‘cloud://imge8-5z6gt.696d-imge8-5z6gt-1300789023/booms/2.png‘, }, { name: ‘boom3‘, fileId: ‘cloud://imge8-5z6gt.696d-imge8-5z6gt-1300789023/booms/3.png‘, }, { name: ‘boom4‘, fileId: ‘cloud://imge8-5z6gt.696d-imge8-5z6gt-1300789023/booms/4.png‘, }, { name: ‘boom5‘, fileId: ‘cloud://imge8-5z6gt.696d-imge8-5z6gt-1300789023/booms/5.png‘, } ]for (let obb of booms) { wx.cloud.downloadFile({ fileID: obb.fileId, // 文件 ID success: res => { index++ // 返回临时文件路径 let obj = obb obj.url = res.tempFilePath list.push(obj) if (netResourse.length == list.length) { databus.allImages = list loadingImage() new Main(ctx) } initRender(ctx, index / netResourse.length * 100) }, fail: console.error }) }下载之后会返回一个本地缓存tempFilePath,在new image()直接赋值给.src属性 这个路劲就是在本机内存里,可以理解是游戏包里的相对路劲
并且记录返回数,这样就知道和总下载数的比例,实现进度条的百分比了
------------恢复内容结束------------
当小游戏包过大的时候,我们如何优化包的大小,最直接的先把图片或者声音等资源放到云端,等小游戏初始化后再从云端下载到本地,而小游戏包里只放代码和几张简单的加载图。
微信小游戏自带初始化页面是,微信从云端下载小游戏代码到本地(这个是自带的,不需要处理,更没有必要再自定义)。资源加载页是,当小游戏初始化完成后再下载资源图片和其他媒体素材,如果没有下载进度页面会停住用户体验不好,所以需要一个素材下载的进度条页面,下载完成,进度条走完,就可以进入游戏。
我们将媒体资源放到远端文
件服务器,CDN等等,但是相对于现在流行的比如阿里云,AWS,腾讯云等等,甚至什么云盘啥的都不如微信自带的云存储。因为免费5 个 G!!!!!足够了。而且上传文件后会生成一个id,通过微信下载函数传入此Id,就可以下载了!


打开存储,这几我们可以新建文件夹,以及文件

export const booms = [{ name: ‘boom1‘, fileId: ‘cloud://imge8-5z6gt.696d-imge8-5z6gt-1300789023/booms/1.png‘, }, { name: ‘boom2‘, fileId: ‘cloud://imge8-5z6gt.696d-imge8-5z6gt-1300789023/booms/2.png‘, }, { name: ‘boom3‘, fileId: ‘cloud://imge8-5z6gt.696d-imge8-5z6gt-1300789023/booms/3.png‘, }, { name: ‘boom4‘, fileId: ‘cloud://imge8-5z6gt.696d-imge8-5z6gt-1300789023/booms/4.png‘, }, { name: ‘boom5‘, fileId: ‘cloud://imge8-5z6gt.696d-imge8-5z6gt-1300789023/booms/5.png‘, } ]for (let obb of booms) { wx.cloud.downloadFile({ fileID: obb.fileId, // 文件 ID success: res => { index++ // 返回临时文件路径 let obj = obb obj.url = res.tempFilePath list.push(obj) if (netResourse.length == list.length) { databus.allImages = list loadingImage() new Main(ctx) } initRender(ctx, index / netResourse.length * 100) }, fail: console.error }) }下载之后会返回一个本地缓存tempFilePath,在new image()直接赋值给.src属性 这个路劲就是在本机内存里,可以理解是游戏包里的相对路劲
并且记录返回数,这样就知道和总下载数的比例,实现进度条的百分比了,并且当进度条100%时 开始游戏
送上我的小游戏 一开始界面就是下载资源页 可以看看效果
