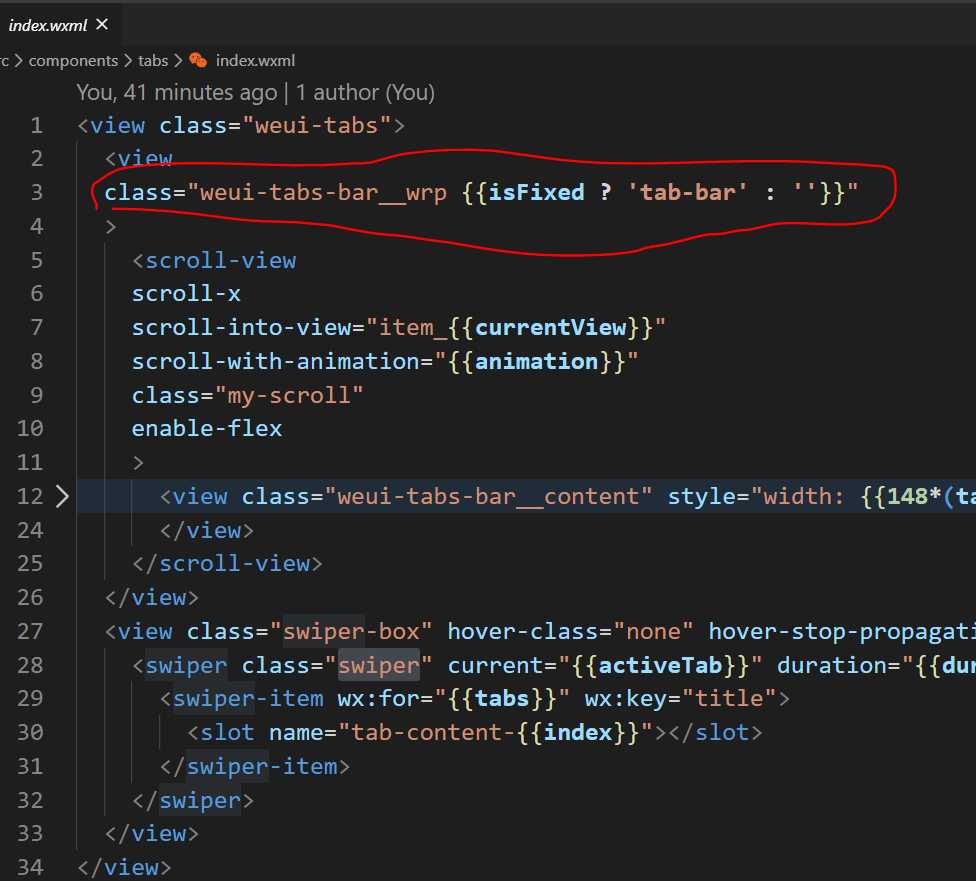
y开始使用的解决方案是使用聚堆定位,在onShow中获取元素距离顶部的距离,然后监听页面滚动,当滚动的距离大于距离顶部的距离时就让他绝对定位
Page({ data: { // 区域里顶部的距离吧 fixTop: 0, // 滚动的距离 scrollTop: 0, isFixed: false }, onShow() { let self = this wx.createSelectorQuery().select(‘#bars‘).boundingClientRect(function(rect) { if(rect && rect.top > 0){ self.setData({ fixTop: parseInt(rect.top) }) } }).exec() }, onPageScroll (e) { let isFixed = e.scrollTop >= this.data.fixTop ? true : false; if(this.data.scrollTop === this.data.fixTop){ return false } this.setData({ isFixed, }) }})


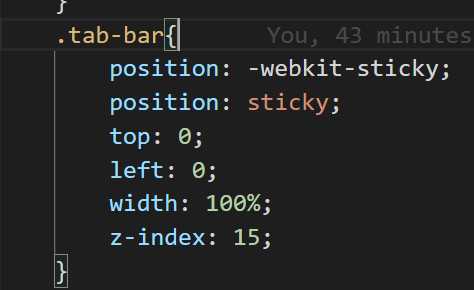
这样可以实现吸顶效果,但是会有问题,滚动的时候会抖动得特别厉害,解决的方法是是用粘性布局: