swiper标签是微信小程序中自带的轮播图组件,然我们可以快速的创建一个轮播图,不再需要像在HTML中那样麻烦。
轮播图组件容器。
在此容器中加入轮播的图片,设置部分属性即可完成轮播图的设计,非常方便。下面记录一下各个常用属性及其作用。
注意
下面这些全都是属性,不是CSS样式
false)值为:true/false,如果是true可以直接写autoplay,不用写值。
添加这个属性之后,轮播图就可以动起来了。
值为:true/false,如果是true可以直接写indicator-dots,不用写值。
添加这个属性之后,轮播图中间靠底部会有对应的小圆点出现。

值为颜色代码。例:indicator-color="#ffffff"
值为颜色代码。例:indicator-active-color="#c4c4c4"
值为时间,单位ms,默认5000ms,即5秒。例:interval="3000"
值为时间,单位ms,默认500ms,即0.5秒。例:duration="300"
这里设置的主要是自动轮播时的动画时间,手动拖动时要看手的速度??
index,默认0)值为非负整数,就是默认展示的图片,在页面加载时展示的第几张图片

这里的idnex有点像是数组的下标,以0开头。
默认false,主要是让图片从最后一张到第一张图片的动画变为衔接的,而不是回到第一张图片。
默认:"default",
所有其他值:
| 值 | 说明 |
|---|---|
| default | 默认缓动函数 |
| linear | 线性动画 |
| easeInCubic | 缓入动画 |
| easeOutCubic | 缓出动画 |
| easeInOutCubic | 缓入缓出动画 |
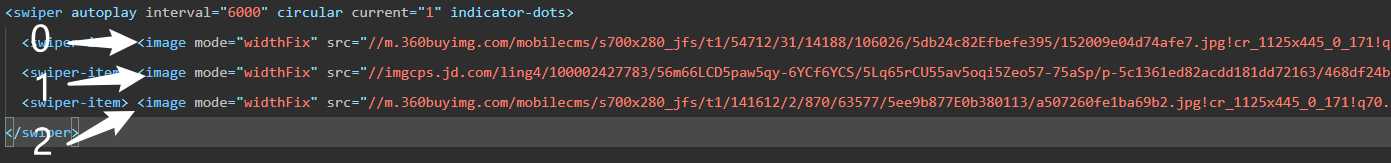
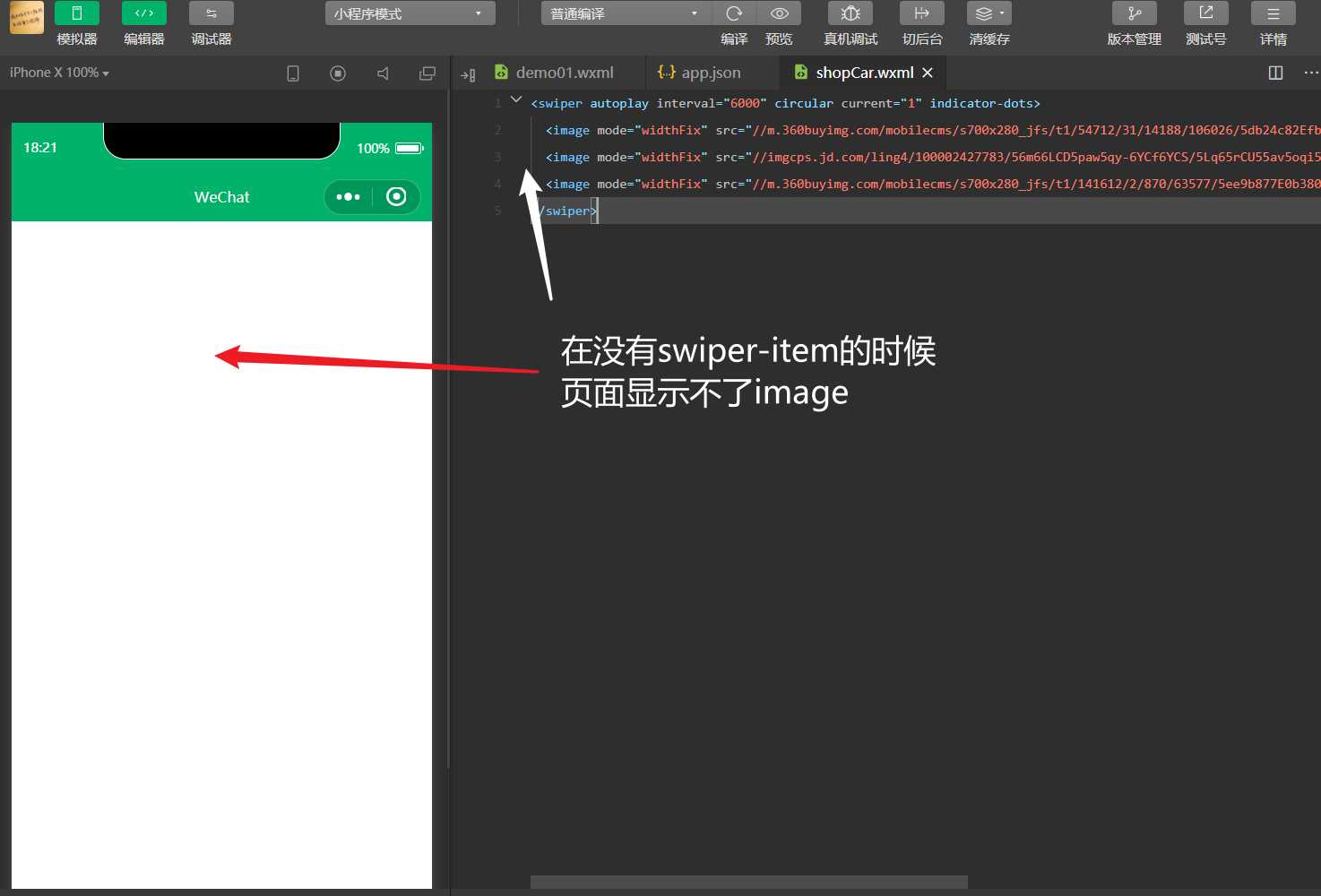
如果在swiper中不使用swiper-item,轮播组件的内容则显示不了。

在每个image外使用swiper-item包裹起来,则可以了。
(完)