1.使用freemarke的包含语句
2.复制的代码需要仔细检查才能使用
1)将给好的边栏放入项目中,并且响应css一起放入项目
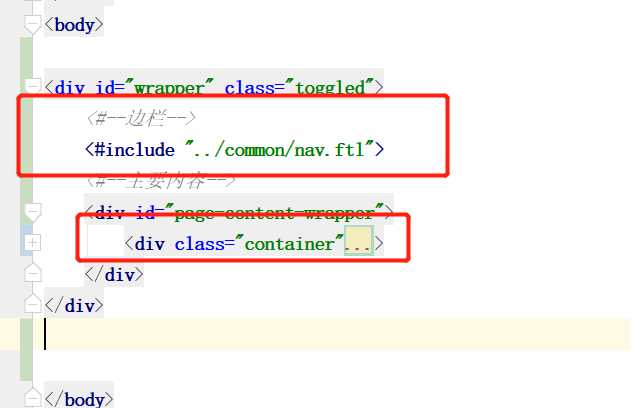
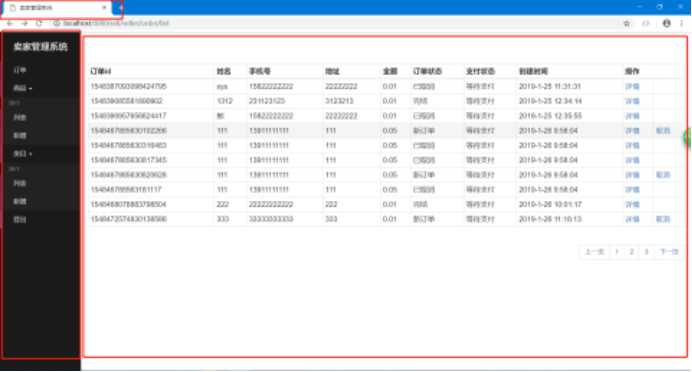
2)在之前的订单list页面引入边栏,使用freemarke的语法

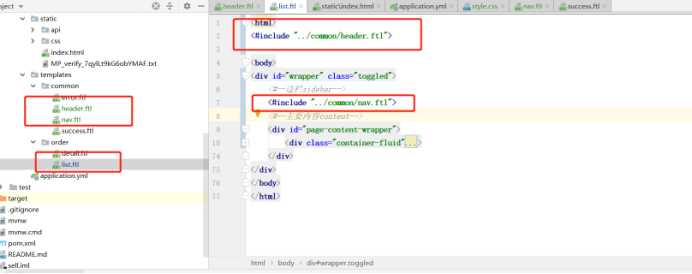
3)提取出所有ftl文件的公共头部分

4)修改bootstrap版本为3.3.5,于是被分为三个部分的页面,这里其实可以把分页提取出来,但是视频没有说,我这里就不写了

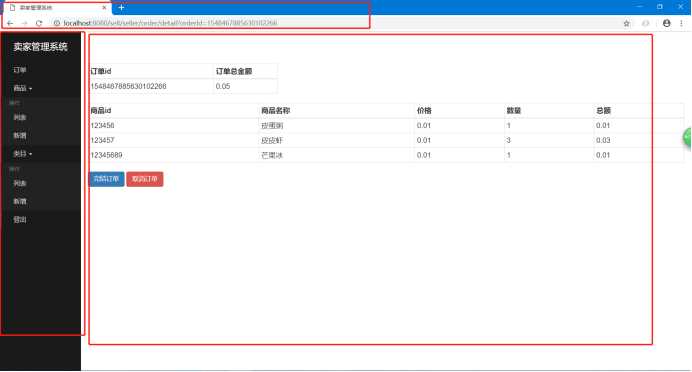
5)对详情页进行同样的操作

1)新建SellerProductController控制器
2)查找所有商品的接口(分页显示)(复制一时爽,一直复制一直爽,再也不想敲代码了)
3)商品显示页面(一直copy,稍微修改)
4)在商品类中创建get方法获取商品状态枚举对象
//对象转换成json格式将会忽略这两个字段@JsonIgnorepublic ProductStatusEnum getProductStatusEnum() { return EnumUtil.getByCode(productStatus, ProductStatusEnum.class);}
5)上下架细节逻辑判断

1.productService中新增上下架方法,并且进行测试


@Override@Transactional(rollbackOn = Exception.class)public ProductInfo onSale(String productId) { //判断商品是否存在 ProductInfo productInfo = findOne(productId); if(productInfo == null){ throw new SellException(ResultEnum.PRODUCT_NOT_EXIST); } //判断状态是否正确 if(productInfo.getProductStatusEnum() == ProductStatusEnum.UP){ throw new SellException(ResultEnum.PRODUCT_STATUS_ERROR); } //下架操作 productInfo.setProductStatus(ProductStatusEnum.DOWN.getCode()); return productInfoRepository.save(productInfo);}@Override@Transactional(rollbackOn = Exception.class)public ProductInfo offSale(String productId) { //判断商品是否存在 ProductInfo productInfo = findOne(productId); if(productInfo == null){ throw new SellException(ResultEnum.PRODUCT_NOT_EXIST); } //判断状态是否正确 if(productInfo.getProductStatusEnum() == ProductStatusEnum.DOWN){ throw new SellException(ResultEnum.PRODUCT_STATUS_ERROR); } //上架操作 productInfo.setProductStatus(ProductStatusEnum.UP.getCode()); return productInfoRepository.save(productInfo);}
View Code
1.上架接口
“/sell/seller/product/on_sale”
2.下架接口
“/sell/seller/product/off_sale”