Ajax获取数据后append追加到表格内出现追加的数据与表格风格不同的错误:
$("#courierTable").append("<tr style=‘text-align: center‘> class=‘tab-content‘")$("#courierTable").append("<tr style=‘text-align: center‘> class=‘tab-content‘")$("#courierTable").append("<td style=‘text-align: center‘>"+obj[i].staffId+"</td>")$("#courierTable").append("<td>"+obj[i].name+"</td>")$("#courierTable").append("<td>"+obj[i].comapny+"</td>")$("#courierTable").append("<td>"+obj[i].registerDate+"</td>")$("#courierTable").append("<td>asdads</td>")$("#courierTable").append("</tr>")$("#courierTable").append(content)出现的格式为:

原因是因为append函数要求必须是闭合的完整的标签,不能先输出一个tr,再输出几个td最后关闭tr。改正后的如下:
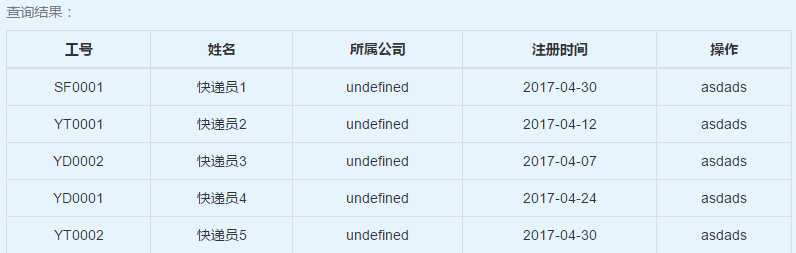
content = "<tr style=‘text-align: center‘> class=‘tab-content‘"+"<td style=‘text-align: center‘>"+obj[i].staffId+"</td>"+"<td>"+obj[i].name+"</td>"+"<td>"+obj[i].comapny+"</td>"+"<td>"+obj[i].registerDate+"</td>"+"<td>asdads</td>"+"</tr>";$("#courierTable").append(content)效果如下: