HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言(超文本标记语言——HyperText Markup Language)。HTML 由一系列的元素(element)组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。 一对标签( tags)可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等。 随着互联网的发展,HTML经历的多次版本更新:
HTML1.0:1993年6月,HTML作为互联网工程工作小组(IETF)工作草案发布(注意,是草案,不是标准)
HTML2.0:1995年11月作为RFC(以编号排定的文件) 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时 ;
HTML3.2:1997年1月14日由W3C发布,为推荐标准;
HTML4.0:1997年12月18日,W3C推荐标准 ;
HTML4.01:1999年12月24日,是在HTML4.0基础上的微小改进,W3C推荐标准 ;
HTML4.01发布之后,很长一段时间里都能很好满足广大网名日常需求,但是随着时间的推移,人们开始在网上听歌、玩游戏,看视频,但是HTML所支持的网页中并不能直接插入视频、音频、动画等,这个时候Adobe率先抓住商机,Flash作为浏览器插件满足了上述需求。
HTML5是标准,是对HTML标准的第五次修订,而不是技术。
我们平时说的H5就是HTML5,这里不单是标准,更是HTML、CSS3、JavaScript和Web API等一系列技术的组合。
HTML是构成 Web 世界的一砖一瓦。它定义了网页内容的含义和结构。除 HTML 以外的其它技术则通常用来描述一个网页的表现与展示效果(如 CSS),或功能与行为(如 JavaScript)。
“超文本”(hypertext)是指连接单个网站内或多个网站间的网页的链接。链接是网络的一个基本方面。只要将内容上传到互联网,并将其与他人创建的页面相链接,你就成为了万维网的积极参与者。
HTML 使用“标记”(markup)来注明文本、图片和其他内容,以便于在 Web 浏览器中显示。是由一对尖括号(‘<’和‘>’)包裹的单词构成,比如:<html></html>(* 所有的标签的单词不能以数字开头),标签不区分大小写 ,但建议一般用小写。<html>,<HTML>。
标签分为两种:开始标签和结束标签。
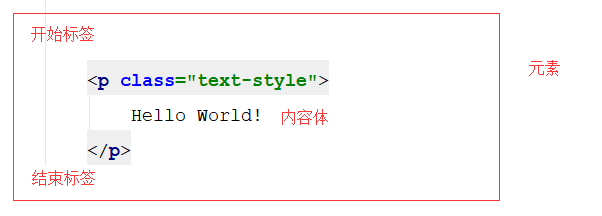
由标签和内容组成的称为元素,例如下面的例图:

上面元素的主要内容有:
class 是属性名称,text-style 是属性的值 。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。属性一般是以键值对的形式出现的,比如:name = ‘ username ‘。嵌套元素:
也可以将一个元素置于其他元素之中 —— 称作嵌套。比如以下:
<p> hello <strong> world </strong> ! </p>
强调了“world”,在使用过程必须保证元素嵌套次序正确:
本例首先使用 <p> 标签,然后是 <strong> 标签,因此要先结束 </strong> 标签,最后再结束 </p> 标签。这样是不对的:
<p> hello <strong> world !</p> </strong>
元素必须正确地开始和结束,才能清楚地显示出正确的嵌套层次。否则浏览器就得自己猜测,虽然它会竭尽全力,但很大程度不会给你期望的结果。所以一定要避免!
除了有嵌套元素外,还有空元素:
不包含任何内容的元素称为空元素。比如 <input /> 元素:
<input placeholder="你好">
本元素包含1个属性,但是并没有 </input> 结束标签,元素里也没有内容。
好了,HTML基础篇(一)就说到这里结束了,下一篇我将继续为大家讲解“HTML的文档讲解”。