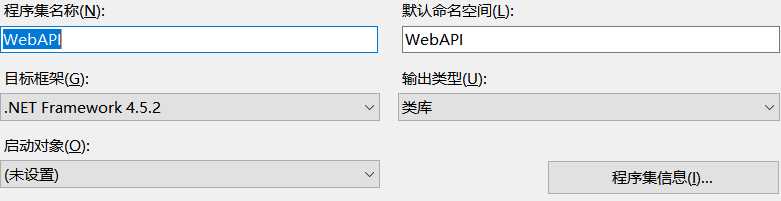
webAPI给予.net frameWork4.5.2

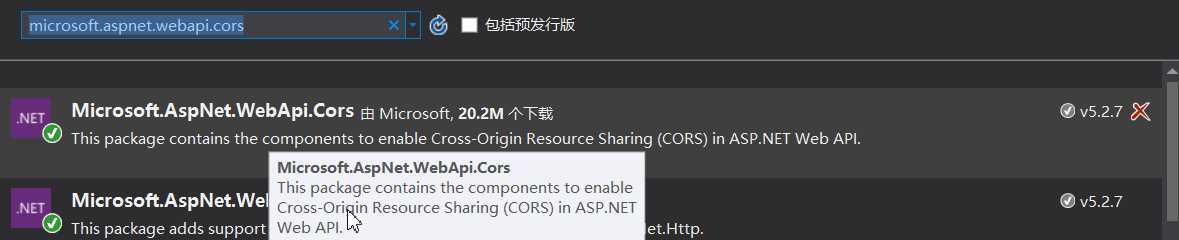
选中webAPI项目=》nuget包管理器=》输入microsoft.aspnet.webapi.cors=》安装

在webAPI controller控制器设置Cors ,并新建TestModel
[EnableCorsAttribute("*", "*", "*")] public class TestController : ApiController { public string Post(TestModel text) { return "Post"; } }
在App_Start文件夹中的WebApiConfig.cs文件中注册Cors功能
public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API 配置和服务 // Web API 路由 config.MapHttpAttributeRoutes(); //config.EnableCors(); config.EnableCors(new EnableCorsAttribute("*", "*", "*")); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } }
前端页面代码
function aaa() {
var aa = $(‘#aaa‘).val();
var bb = $(‘#bbb‘).val();
var testinfo = { "aa": aa, "bb": bb }
//var your_object = JSON.parse(json_text); jQuery.support.cors = true; $.ajax({ url: ‘http://localhost:00000/api/Test‘, type: ‘POST‘, async: true, dataType: "json", contentType: ‘application/json;charset=utf-8‘, //contentType: ‘application/x-www-form-urlencoded‘, data: JSON.stringify(testinfo), //data: { a: ‘zhangsan‘ }, success: function (data) { console.log(data), alert(‘请求成功‘) }, error: function (xhr) { console.log(), alert(‘请求失败‘) } }); }
前端页面html代码
<body> <input type="text" id="aaa" value="aaaa" /> <input type="text" id="bbb" value="bbbb" /> <input type="button" id="aaa" value="请求" onclick="aaa()" /></body>
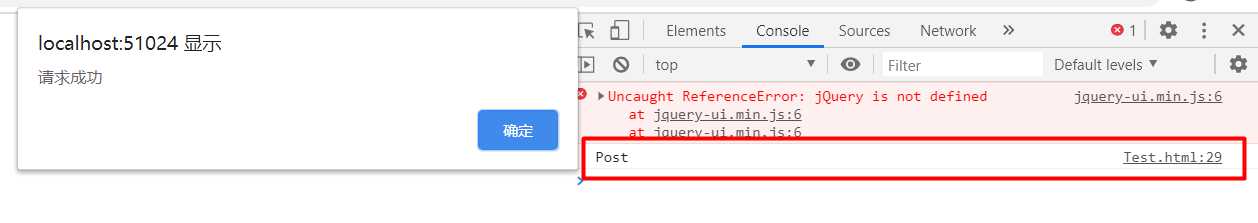
启动webAPI项目 和 前端项目 ,点击‘请求’

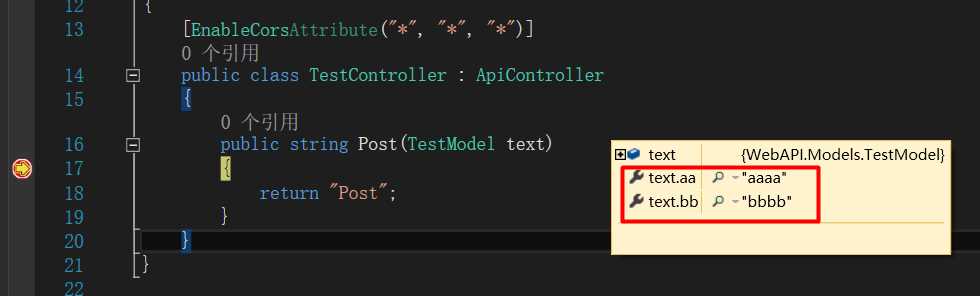
在post请求中打断点查看request传入数据

浏览器F12调试,已成功接收数据