来实现一个recyclerview绑定。
看了例子理一下思路。

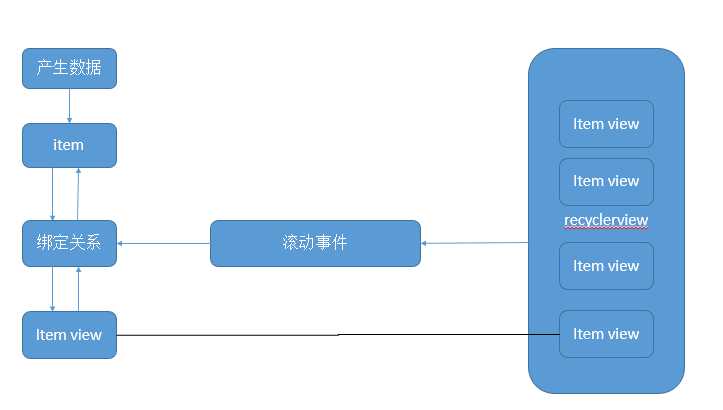
第一个关系:
item 与itemview 数据与展示绑定。
recyclerview 更新数据和UI过程是:获取holder类型->产生holder->获取holder()->holder+data->展示。
代码在adapter中执行。
1.获取某个位置的holder类型。
@Override public int getItemViewType(int position) { return super.getItemViewType(position); }
2.创建holder
@Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { return viewHolder; }
3.绑定数据并展示出来。
@Override public void onBindViewHolder(ViewHolder holder, int position) { }
现在使mvvm 那么
第一步:在createholder的时候要确定 binding 与xml的绑定关系。
第二步:在onBindViewHolder中让关系实现并展示。
看示例代码怎么实现第一步
@Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//读取xml对内存 LayoutInflater inflater = LayoutInflater.from(parent.getContext()); //建立绑定关系
ViewDataBinding binding = DataBindingUtil.inflate(inflater, layoutId, parent, false); //建立一下holder
ViewHolder viewHolder = new ViewHolder(binding.getRoot()); //把绑定关系记录在holder的变量里。
viewHolder.setBinding(binding); return viewHolder; }
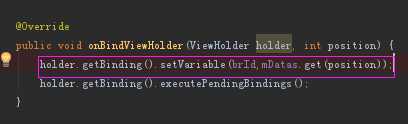
@Override public void onBindViewHolder(ViewHolder holder, int position) {
//执行绑定,给绑定关系设置数据。 holder.getBinding().setVariable(brId,mDatas.get(position));
//让绑定生效。 holder.getBinding().executePendingBindings(); }
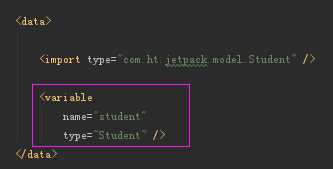
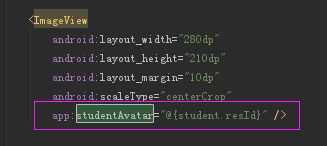
<?xml version="1.0" encoding="utf-8"?><layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <data> <import type="com.ht.jetpack.model.Student" /> <variable name="student" type="Student" /> </data> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center"> <ImageView android:layout_width="280dp" android:layout_height="210dp" android:layout_margin="10dp" android:scaleType="centerCrop" app:studentAvatar="@{student.resId}" /> <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="40dp" android:gravity="center" android:text="@{student.name}" android:textSize="18sp" /> </LinearLayout></layout>
xml是绑定关系。
整个过程:加xml->产生绑定关->滚动到某个位置->获取绑定关系,给绑定加入数据->展示
声明的变量:

给变量赋值:

brId是
就是xml里声明的模型变量。
难点:

这个之前没有见过。自定义了一个属性,进行了绑定。
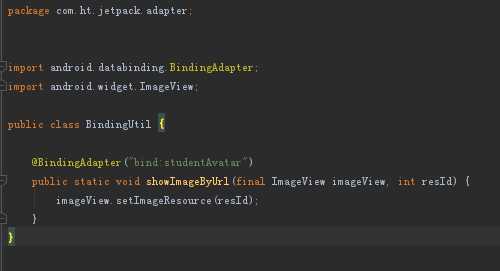
具定实现在这儿:

这个需要求单独一下块内容去学习。
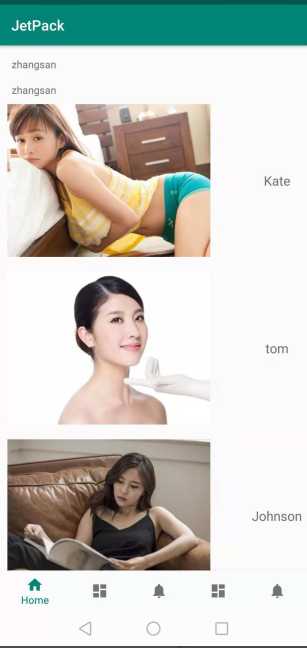
看一下运行效果:

以下是实例代码:要运行请自己找几张图加到drawable里命名一致就可以了。
package com.ht.jetpack.adapter;import android.databinding.BindingAdapter;import android.widget.ImageView;public class BindingUtil { @BindingAdapter("bind:studentAvatar") public static void showImageByUrl(final ImageView imageView, int resId) { imageView.setImageResource(resId); }}
package com.ht.jetpack.adapter;import android.content.Context;import android.support.v7.widget.DefaultItemAnimator;import android.support.v7.widget.LinearLayoutManager;import android.support.v7.widget.RecyclerView;import android.support.v7.widget.StaggeredGridLayoutManager;public class InitRecyclerView { public static void initLinearLayoutVERTICAL(Context context, RecyclerView recyclerView) { LinearLayoutManager layoutManager = new LinearLayoutManager(context); layoutManager.setOrientation(LinearLayoutManager.VERTICAL); recyclerView.setLayoutManager(layoutManager); recyclerView.setItemAnimator(new DefaultItemAnimator()); } public static void initLinearLayoutWithoutDivid(Context context, RecyclerView recyclerView) { LinearLayoutManager layoutManager = new LinearLayoutManager(context); layoutManager.setOrientation(LinearLayoutManager.VERTICAL); recyclerView.setLayoutManager(layoutManager); recyclerView.setItemAnimator(new DefaultItemAnimator()); } public static void initLinearLayoutHorizontal(Context context, RecyclerView recyclerView) { LinearLayoutManager layoutManager = new LinearLayoutManager(context); layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL); recyclerView.setLayoutManager(layoutManager); recyclerView.setItemAnimator(new DefaultItemAnimator()); } public static void initStaggered(Context context, RecyclerView recyclerView) { StaggeredGridLayoutManager sgm = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL); recyclerView.setLayoutManager(sgm); recyclerView.setItemAnimator(new DefaultItemAnimator()); }}
package com.ht.jetpack.adapter;import android.databinding.DataBindingUtil;import android.databinding.ViewDataBinding;import android.support.v7.widget.RecyclerView;import android.view.LayoutInflater;import android.view.ViewGroup;import java.util.List;/** * Created by hongtao */public class MySimpleAdapter<T> extends RecyclerView.Adapter<ViewHolder>{ private List<T> mDatas; private int layoutId; private int brId; public MySimpleAdapter(List<T> mDatas, int layoutId, int brId) { this.mDatas = mDatas; this.layoutId = layoutId; this.brId = brId; } @Override public int getItemViewType(int position) { return super.getItemViewType(position); } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { LayoutInflater inflater = LayoutInflater.from(parent.getContext()); ViewDataBinding binding = DataBindingUtil.inflate(inflater, layoutId, parent, false); ViewHolder viewHolder = new ViewHolder(binding.getRoot()); viewHolder.setBinding(binding); return viewHolder; } @Override public void onBindViewHolder(ViewHolder holder, int position) { holder.getBinding().setVariable(brId,mDatas.get(position)); holder.getBinding().executePendingBindings(); } @Override public int getItemCount() { return mDatas == null ? 0 : mDatas.size(); }}
package com.ht.jetpack.adapter;import android.databinding.ViewDataBinding;import android.support.v7.widget.RecyclerView;import android.view.View;/** * Created by hongtao . */public class ViewHolder extends RecyclerView.ViewHolder { private ViewDataBinding binding; public ViewDataBinding getBinding() { return binding; } public void setBinding(ViewDataBinding binding) { this.binding = binding; } public ViewHolder(View itemView) { super(itemView); }}
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.show_list); InitRecyclerView.initLinearLayoutWithoutDivid(this, recyclerView); List<Student> students = new ArrayList<>(); Student student = new Student(R.drawable.tx2, "Kate"); students.add(student); student = new Student(R.drawable.tx3, "tom"); students.add(student); student = new Student(R.drawable.tx4, "Johnson"); students.add(student); student = new Student(R.drawable.tx5, "Make"); students.add(student); MySimpleAdapter<Student> adapter = new MySimpleAdapter<>(students, R.layout.student_item, BR.student); recyclerView.setAdapter(adapter);
在main layout里声明
<android.support.v7.widget.RecyclerView android:id="@+id/show_list" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@+id/navigation" android:layout_below="@id/tv" android:scrollbars="vertical" />