实习过程中,我参与了web版相册管家的开发,负责登陆页面的前后端逻辑。
需要在登陆页接入QQ互联和微信扫码登陆,而且是用页面内嵌方式。回头来看其实两者都有文档指导,步骤清楚,并不复杂。但是第一次接触难免踩坑,在此梳理如下,方便今后开发参考。
开发文档 https://wiki.connect.qq.com/%E7%BD%91%E7%AB%99%E5%BA%94%E7%94%A8%E6%8E%A5%E5%85%A5%E6%B5%81%E7%A8%8B
appkey:appid对应的密钥,访问用户资源时用来验证应用的合法性。在OAuth2.0认证过程中,appkey的值即为oauth_consumer_secret的值。

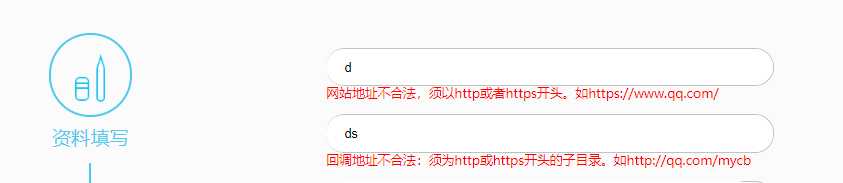
tip: 申请时注意网站回调域必须为网站地址下的子目录,用户授权后页面会跳转到这个回调地址,通常情况下我们需要取得该地址的code参数进行后续接入流程,所以要保证该地址中的代码可控。

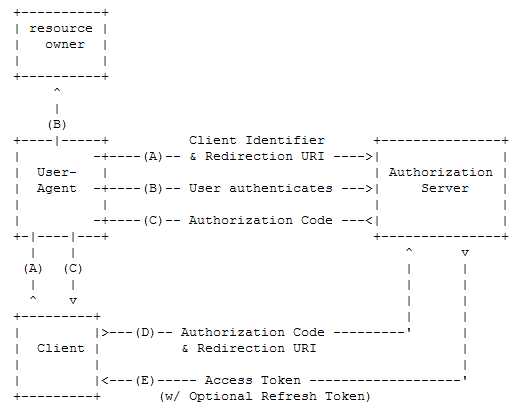
qq互联的授权流程如下图所示:

本文中列出的是server-side模式的登陆流程,client-side模式可参考 https://wiki.connect.qq.com/%E5%BC%80%E5%8F%91%E6%94%BB%E7%95%A5_client-side

tip:redirect_uri必须与注册应用的时候填的回调域一样,该项在申请通过后可以在qq互联应用管理处修改,无需再次审核。
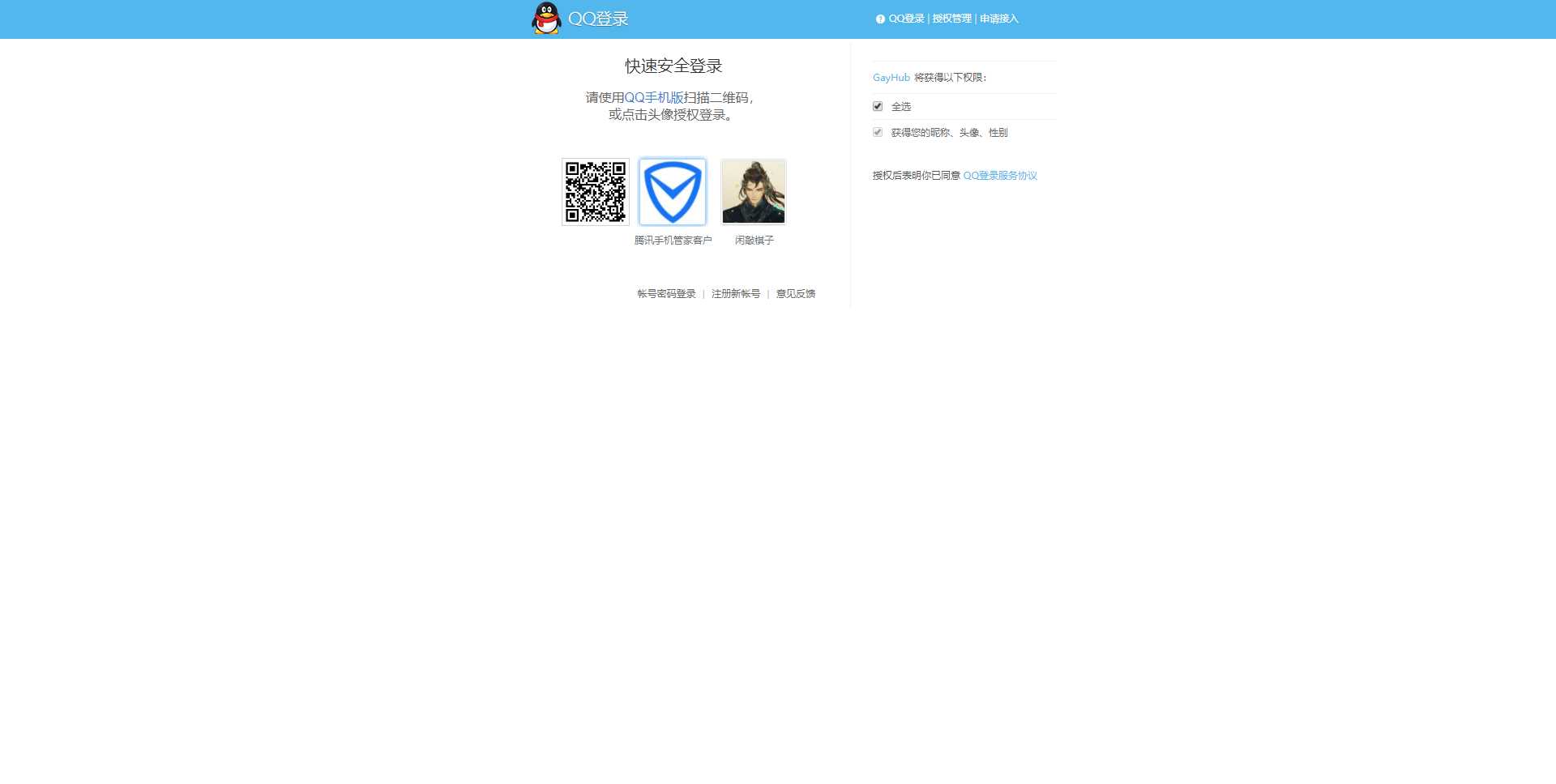
参数正确后,该链接会显示QQ授权页,会自动检测PC端以及手机端登陆过的qq账号,并给出登陆选项

授权页登录后,浏览器会自动跳转到回调地址,带上code参数,例如
http://localhost:3000/proxy?code=D21B82BA835586D8DF86135675EC71BD此时,从url中取得code,进行下一步。
tip:该code会在10分钟内过期,且无法重复使用
请求地址:
https://graph.qq.com/oauth2.0/token?grant_type=authorization_code&client_id=[YOUR_APP_ID]&client_secret=[YOUR_APP_Key]&code=[The_AUTHORIZATION_CODE]&redirect_uri=[YOUR_REDIRECT_URI]
参数表为:

tip 3: 若想实现权限自动续期,参考 https://wiki.connect.qq.com/%E4%BD%BF%E7%94%A8authorization_code%E8%8E%B7%E5%8F%96access_token#Step2.EF.BC.9A.E9.80.9A.E8.BF.87AuthorizationCode.E8.8E.B7.E5.8F.96AccessToken
callback( {"client_id":"YOUR_APPID","openid":"YOUR_OPENID","unionid":"YOUR_UNIONID"} );使用access_token, appid, openid调用get_user_info接口,可获取用户信息。
接口文档见: https://wiki.connect.qq.com/get_user_info
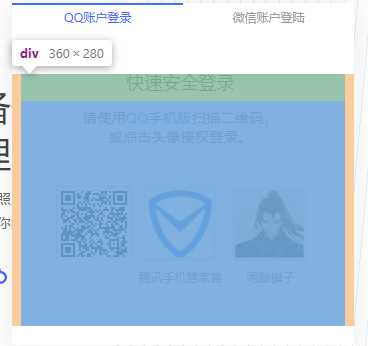
UI要求实现的是类似于微云一样的内嵌登陆框效果

我找了一圈,没发现qq互联有可以自定义生成登陆界面或者登陆二维码的操作(微信有),参考了几个内嵌登陆的网站,发现大家的UI和大小都是固定的,猜想应该是通过iframe截取实现的,官方给的demo也是类似思路。
于是我自己琢磨着用iframe截取授权登陆页面,然后通过iframe向父页面传值拿到code。怎么想这么搞都挺笨的,奈何没找到更简单的方法,抛砖引玉,如果有更方便的思路麻烦告知。
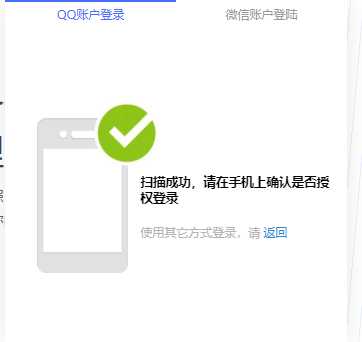
<div style="margin:0 auto;" v-if="isQQ"> <div style="width:360px;height:250px;overflow:hidden;border:0px;margin:0 auto; padding-top:30px;"> <div style="width:500px;height:800px;margin:-103px 0px 0px -95px;"> </div> </div></div>截出来的效果如下:



mounted() { let codeUrl = window.location.href; let code = this.getCode(codeUrl) this.sendLoginCode(code) },methods: { // 拆分url获取code getCode(url) { if (url.indexOf('code') !== -1) { let params = url.split('?')[1].split('&')[0].split('=')[1]; return (params); } }, // 发送给父页面 sendLoginCode(code) { window.parent.postMessage({ type: "sendCode", data: code }, '*'); },}// 监听iframe的返回 window.addEventListener(‘message‘, (e) => { console.log(e,e.data) let data = e.data; if(data && data.type && data.type == ‘sendCode‘) { let code = data.data; this.getUserInfo(code) } }, false);
开发文档:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419316505&token=56b86cbd4aafb4deaceaf5385b567d5e7191102d&lang=zh_CN
tip:注意!!! 微信应用的回调域和qq互联的不同,举个例子,你的网站是http://a.com, qq互联的回调域只能是你申请时填写的http://a.com/login。但是,微信申请时的授权回调域填写你的主域名即可,因为

如果你申请微信的回调域也填写http://a.com/login,在生成授权页面时redirect_uri使用http://a.com/login会报错,并不能生成授权页面。

微信的授权登陆流程与QQ互联基本相同,区别在于code以及access_token的有效期,以及code可以直接换取access_token+openid,在此不再赘述,具体流程和接口可参考开发文档,以及接口文档 https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1419316518&lang=zh_CN
先在页面中引入js文件(支持https)
http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js var obj = new WxLogin({ self_redirect:true, id:"login_container", appid: "", scope: "", redirect_uri: "", state: "", style: "", href: "" });参数列表如下:

.impowerBox .qrcode {width: 200px;}.impowerBox .title {display: none;}.impowerBox .info {width: 200px;}.status_icon {display: none}.impowerBox .status {text-align: center;}按照自己的需求修改调整后,将样式代码转为base64加密,放入代码,这里我用的站长工具,大家自由发挥。
href:"data:text/css;base64,[加密后的样式代码]"