webapp项目准备
# 移动开发 2024-05-05 14:19 0 33 来源: 云博客 - vue create webapp (项目名称webapp)
- 选择 Babel , Router , Vuex , Css Pre-process , Linter/Formatter
- 选择 Stylus
- 导入idea 启动项目
- 删除多余内容,修改启动页面App.vue
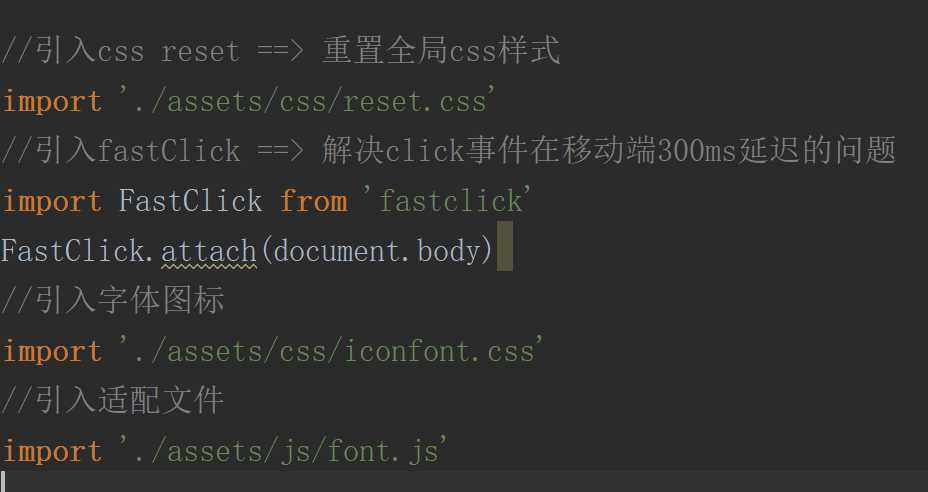
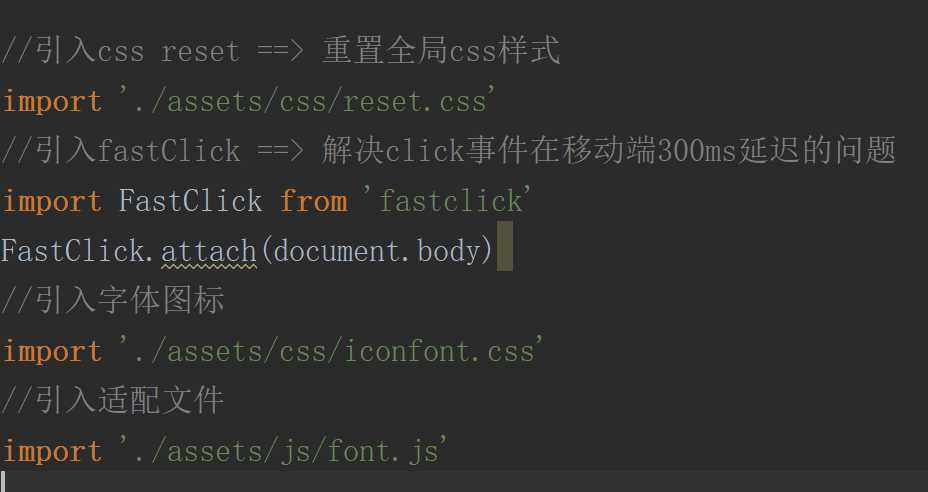
- 搜索文件css reset ,复制粘贴文件
- npm install fastclick
- iconfont 图标库 将所需图标加入购物车,添加进项目webapp,下载至本地 iconfont.css保存至css文件夹中,创建font文件夹放入图标图片 修改iconfont.css中的地址,前面加上 ../font/即可
- 适配文件
- 以上引入都要在main.js中写入

- App,vue里只写<router-view>
- compenets文件夹下创建home文件夹,放首页内容
- home文件夹下,Home.vue为首页大入口,Banner.vue是最上方打的横幅,要引入到Home.vue中