1.概念
本地存储分为cookie,以及新增的localStorage和sessionStorage
(1)cookie存储在本地,容量最大4k,在同源的http请求时携带传递,损耗带宽,可设置访问路径,只有此路径及此路径的子路径才能访问此cookie,在设置的过期时间之前有效。
服务器环境运行:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>本地存储</title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/jquery.cookie.js"></script>
<script type="text/javascript">
/设置cookie,名,值,过期时间,路径/
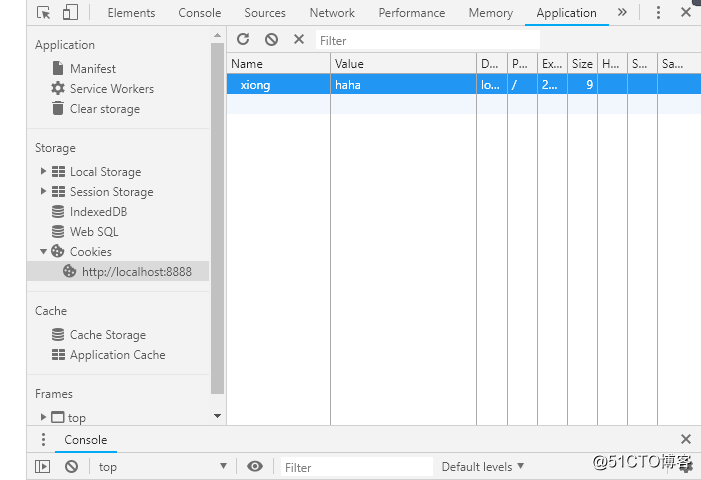
$.cookie(‘xiong‘,‘haha‘,{expires:7,path:‘/‘});
/读取cookie/
var val = $.cookie(‘xiong‘);
alert(val);
</script>
</head><body>
<h1>text page</h1></body>
</html>

(2)localStorage存储在本地,容量为5M或者更大,不会在请求时候携带传递,在所有同源窗口中共享,数据一直有效,除非人为删除,可作为长期数据
(3)sessionStorage 存储在本地,容量为5M或者更大,不会在请求时候携带传递,在同源的当前窗口关闭前有效
localStorage和sessionStorage合称web storage,支持事件通知机制,可以将数据更新的通知监听者,api接口使用更方便
iPhone的无痕浏览不支持web storage,只能用cookie
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>webstorage</title>
<script type="text/javascript">
localStorage.setItem("dat","123");sessionStorage.setItem("dat01","456");</script></head>
<body>
<h1>web storage</h1></body>
</html>
