作用:用于收集用户信息,让用户填写、选择相关信息
格式:
<from> 表单标签</from>注意事项:
action和method,但就现目前的知识储备而言暂时无法理解,所以放到后面的课程中讲解如果说 td 是表格最核心的标签,那么 input 就是表单最核心的标签。input 标签有一个 type 属性,这个属性有很多类型的取值,取值的不同就决定了 input 标签的功能和外观不同
明文输入框
账号:<input type="text"/>暗文输入框
密码:<input type="password"/>给输入框设置默认值
账号:<input type="text" value="123"/>密码:<input type="password" value="123"/>规定输入字段中的字符的最大长度
账号:<input type="text" name="fullname" maxlength="8" />
单选框(radio)
相同的name属性<input type="radio" name="xingbie" /> 男<input type="radio" name="xingbie" /> 女<input type="radio" name="xingbie" /> 保密多选框(checkbox)
<input type="checkbox" name="aihao"/> 篮球<input type="checkbox" name="aihao"/> 足球<input type="checkbox" name="aihao"/> 棒球给单选、多选设置默认值
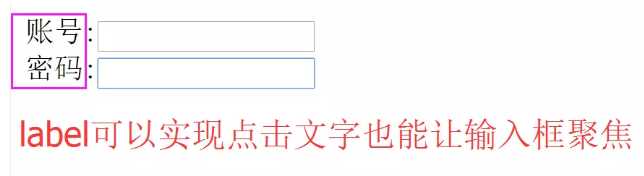
<input type="radio" name="xingbie" checked="checked"/> 男<input type="radio" name="xingbie" /> 女<input type="radio" name="xingbie" /> 保密<input type="checkbox" name="aihao" checked="checked"/> 篮球<input type="checkbox" name="aihao" checked="checked"/> 足球<input type="checkbox" name="aihao"/> 棒球label标签
不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性<!--给文本框添加绑定--><label for="account">账号:</label><input type="text" id="account" /><!--给单选框添加绑定--><input type="radio" name="sex" id="man" /> <label for="man">男</label><!--给多选框添加绑定--><input type="checkbox" id="basketball" /><label for="basketball">篮球</label>
按钮
<input type="button" value="点我" />图片按钮
<input type="image" src="xxx.jpg" />重置按钮
<input type="reset" />提交按钮
<input type="submit" />
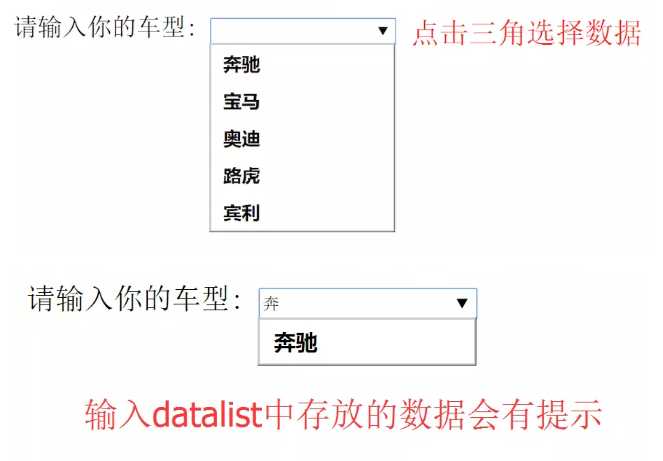
作用:给输入框绑定待选项
格式:
<datalist> <option>待选项内容</option></datalist>如何给输入框绑定待选列表
请输入你的车型: <input type="text" list="cars"><datalist id="cars"> <option>奔驰</option> <option>宝马</option> <option>奥迪</option> <option>路虎</option> <option>宾利</option></datalist>
作用:textarea标 签用于在表单中定义多行的文本输入控件
格式:
<textarea cols="30" rows="10">默认</textarea>注意点:
<!--禁止手动拉伸--><style type="text/css"> textarea{ resize: none; }</style>作用:select 标签和 ul、ol、dl 一样,都是组标签。用于创建表单中的待选列表,可以从选择某一个带选项
格式:
选择籍贯:<select> <option>北京</option> <option>河北</option> <option>河南</option> <option>山东</option> <option>山西</option> <option>湖北</option> <option>贵州</option></select>给下拉列表设置默认值
<select> <option>北京</option> <option>河北</option> <option>河南</option> <option>山东</option> <option>山西</option> <option>湖北</option> <option selected="selected">贵州</option></select>
给下拉列表添加分组
<select> <optgroup label="北京市"> <option>海淀区</option> <option>昌平区</option> <option>朝阳区</option> </optgroup> <optgroup label="广州市"> <option>天河区</option> <option>白云区</option> </optgroup> <option selected="selected">贵州</option></select>