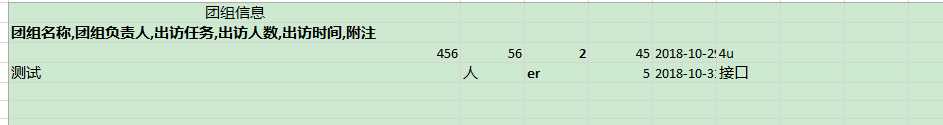
如图:
此类问题的出现是由于页面渲染顺序先于datatable函数执行顺序,解决方式:
$(document).ready在界面初始状态即加载
$(function () { listGroup(); $(‘a[data-toggle="tab"]‘).on(‘shown.bs.tab‘, function (e) { var activeTab = $(e.target).text(); if (activeTab == "select1") { function 1(); }else if (activeTab == "select2") { function 2(); }else if (activeTab == "select3") { function 3(); } }); })