好久没发博客了,发一条给2020打个卡
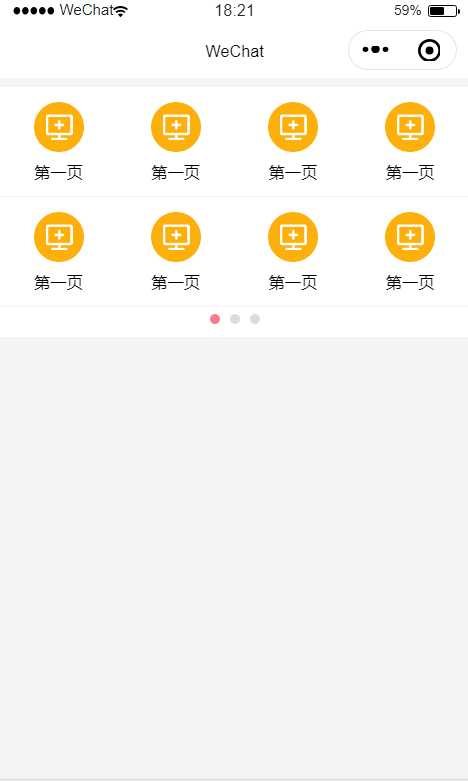
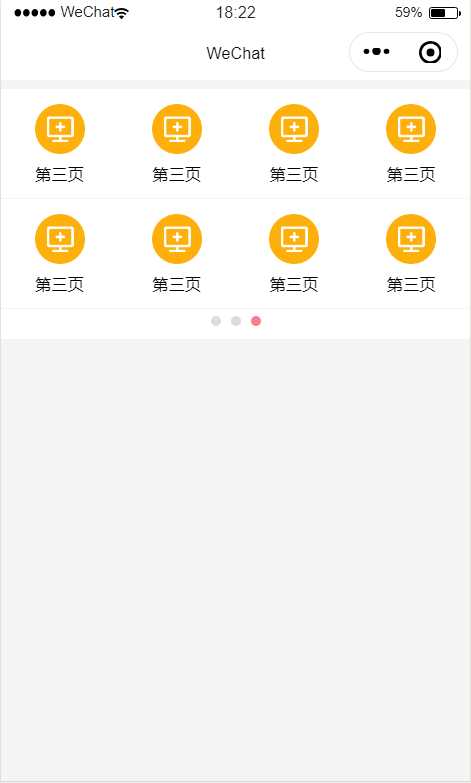
新手入坑小程序,网上没找到类似的示例,自己整了一个。多功能滑动展示


<!--pages/scrollMenu/scrollMenu.wxml--><swiper class="navban" interval="{{interval}}" duration="{{duration}}" current="{{swiperCurrent}}" indicator-dots="{{indicatorDots}}" indicator-color="{{beforeColor}}" indicator-active-color="{{afterColor}}" style="z-index:1000"> <swiper-item> <block wx:for="{{scrollOne}}" wx:key="key"> <view class=‘fl_right‘ hover-class="none" bindtap="gotoPage" data-path="{{item.url}}"> <view class="swiper-box"> <image class="navimg" src="{{item.icon}}"></image> <text class="navtext">{{item.text}}</text> </view> </view> </block> </swiper-item> <swiper-item> <view class=‘fl_right‘ hover-class="none" wx:for="{{scrollTwo}}" wx:for-item="twoItem" bindtap="gotoPage" data-path="{{twoItem.url}}" wx:key="{{twoItem.url}}"> <view class="swiper-box"> <image class="navimg" src="{{twoItem.icon}}"></image> <text class="navtext">{{twoItem.text}}</text> </view> </view> </swiper-item> <swiper-item> <view class=‘fl_right‘ hover-class="none" wx:for="{{scrollThree}}" wx:for-item="threeItem" wx:key="{{threeItem.url}}" bindtap="gotoPage" data-path="{{threeItem.url}}"> <view class="swiper-box"> <image class="navimg" src="{{threeItem.icon}}"></image> <text class="navtext">{{threeItem.text}}</text> </view> </view> </swiper-item></swiper><view class="dots"> <block wx:for="{{list_image}}" wx:key="unique"> <view class="dot{{index == swiperCurrent ? ‘ active‘ : ‘‘}}"></view> </block></view>
// pages/scrollMenu/scrollMenu.jsPage({ data: { indicatorDots: true,//显示面板指示点 beforeColor: "#DCDCDC",//指示点颜色 afterColor: "#FF7a8f",//当前选中的指示点颜色 duration: 500, swiperCurrent: 0, // 滑动菜单数据 scrollOne: [ { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第一页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第一页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第一页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第一页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第一页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第一页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第一页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第一页‘, ‘url‘: ‘../guide/guide‘ }, ], scrollTwo: [ { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第二页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第二页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第二页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第二页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第二页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第二页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第二页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第二页‘, ‘url‘: ‘../dev/dev‘ }, ], scrollThree: [ { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第三页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第三页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第三页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第三页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第三页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第三页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第三页‘, ‘url‘: ‘../dev/dev‘ }, { ‘icon‘: ‘/assets/all_second_img27.png‘, ‘text‘: ‘第三页‘, ‘url‘: ‘../dev/dev‘ }, ], },})
/* pages/scrollMenu/scrollMenu.wxss */page{ background-color: #f4f4f4; margin-bottom: 50rpx; height: 100%; width:100%; overflow-x: hidden;}.font_28{ font-size: 28rpx; color: #333; font-weight: 500;}.font_22{ font-size: 22rpx; color: #858585;}.mt_20{ margin-top: 25rpx; margin-bottom: 7rpx;}.mt_5{ position: relative; top: -5rpx;}.navban{ background-color: white;}.fl_right{ float: left; width: 25%; margin-top: 10rpx;}.navban{ width: 100%; height: 400rpx; margin: 0 auto; margin-top: 15rpx;}.navban .swiper-box{ height: 150rpx; border-bottom: 1px solid #f4f4f4;}.navban .navimg{ width: 80rpx; height: 80rpx; justify-content: center; align-items: center; margin: 0 auto; margin-top: 15rpx;}.navban .navtext{ font-size: 26rpx; display: flex; justify-content: center; align-items: center; margin: 0 auto; margin-top: 15rpx;}.navimg{ width: 42rpx; height: 42rpx; display: flex; justify-content: center; align-items: center; margin: 0 auto;}.second-boxs .navtext{ font-size: 26rpx; display: flex; justify-content: center; align-items: center; margin: 0 auto; margin-top: 15rpx;}